WeiBoLayout
Introduction: 仿微博、微信 QQ,包含展示动态(Feed)图片,不同数量不同布局的 GridView 和识别包含超链接、#字话题、@人的文本效果
Tags:
微博-微信-朋友圈-#话题-@人-仿微博、微信 QQ,包含展示动态(Feed)图片,不同数量不同布局的 GridView 和识别包含超链接、#字话题、@人的文本效果。
WeiBoLayout 中的 FeedGridView 是根据显示子 View 的个数,使其填充满屏幕宽度的 View,WeiBoLayout 可识别文本中的超链接、#字话题、@人,适用于社交软件 Feed 的展示。
FeedGridView XML:
<com.zheblog.weibogridview.view.FeedGridView
android:id="@+id/gv_photo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/zhe_dp10"
android:listSelector="@color/zhe_transparent"
android:scrollbars="none"
android:stretchMode="none"
app:hSpacing="@dimen/zhe_dp10"
app:pSpacing="@dimen/zhe_dp10"
app:vSpacing="@dimen/zhe_dp10" />
hSpacing 是水平间距
vSpacing 是垂直间距
pSpacing 是 GridView 两边距父控件的间距,便于动态计算每个 item 的宽度
FeedGridView 使用代码:
gvPhoto.setPhotoAdapter(item.getPhotoModels());
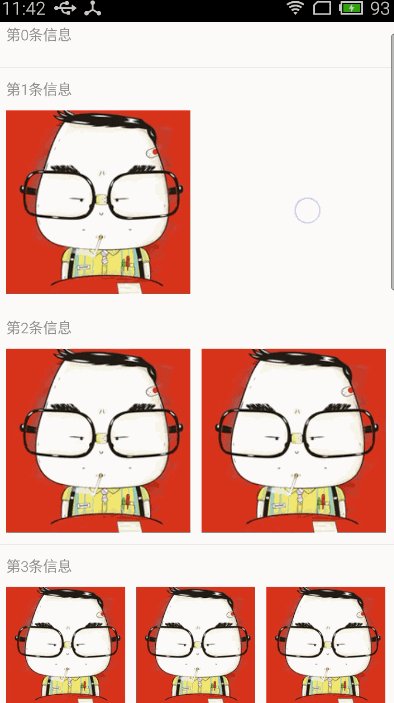
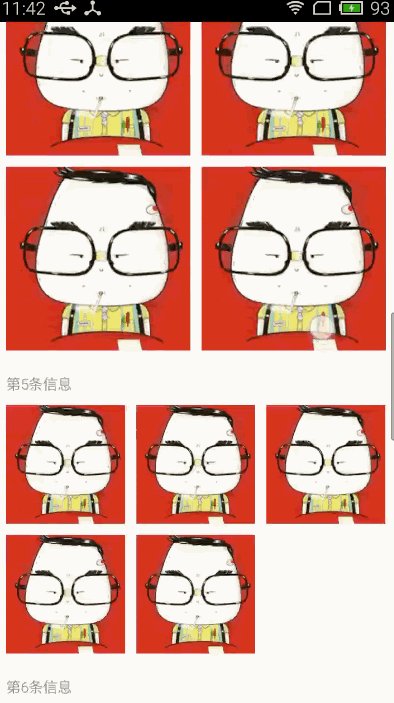
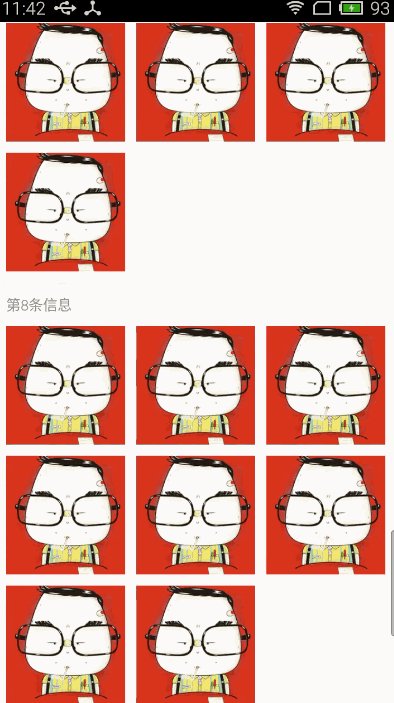
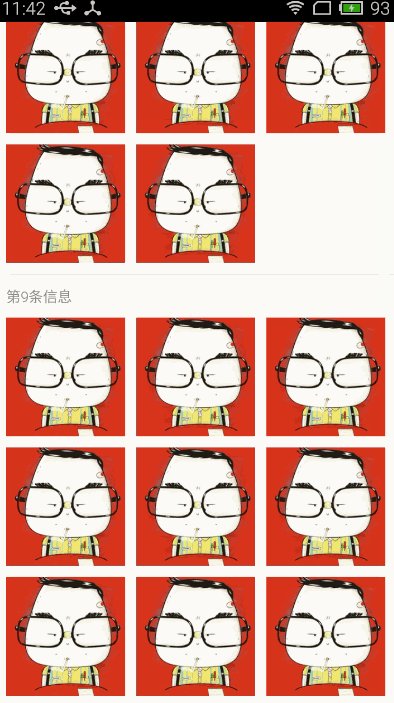
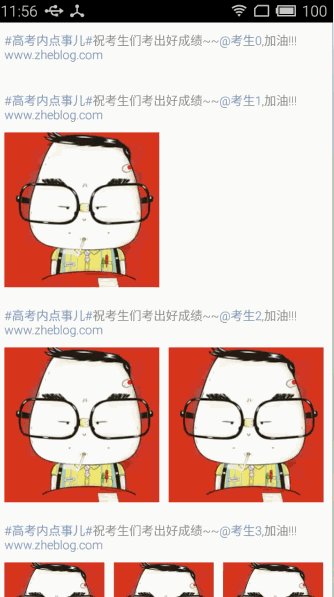
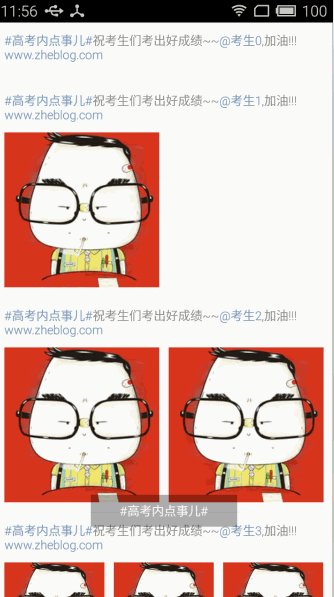
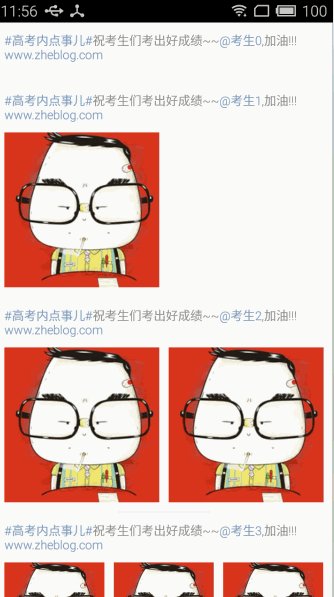
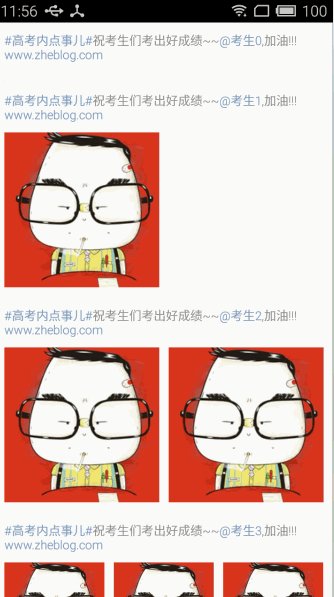
动态效果图:

识别文本中的超链接、#字话题、@人的文本
tvContent.setText(TimeLineUtility.convertNormalStringToSpannableString(item.getContent(), TimeLineUtility.TimeLineStatus.FEED));
tvContent.setOnTouchListener(new ClickableTextViewMentionLinkOnTouchListener());
//LINK 单一识别超链接
//FEED 识别超链接、#字话题、@人
public enum TimeLineStatus {
LINK, FEED
}
动态效果图:

最后
如果对您有帮助请 Star,有问题随时联系我,谢谢.
关于我
邮箱: nh_zhe@163.com
