ImageLoadingView
Introduction: 类似微信图片加载,微博图片加载,视频加载时的进度 view
Tags:
Abstract 摘要
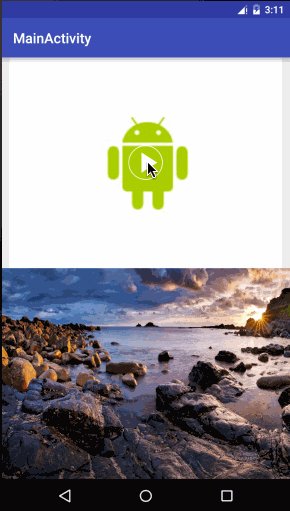
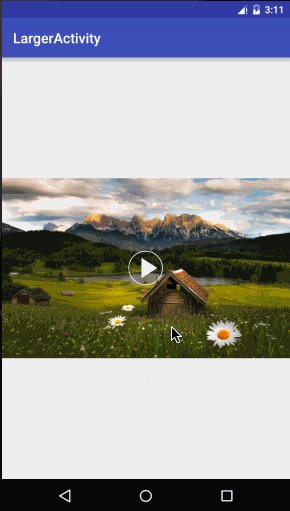
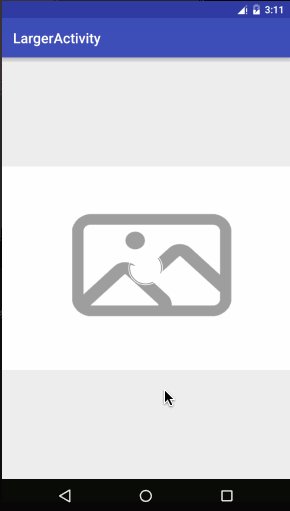
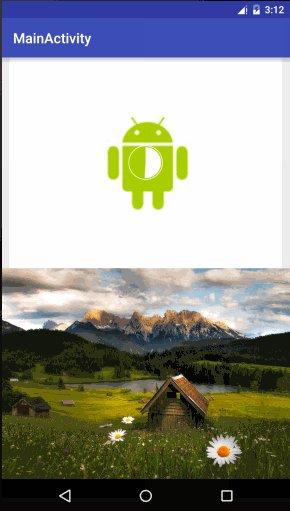
类似微信和微博图片或视频加载时的轻量级 loading
Gif 动画


Demo 下载体验
Usage 使用方法
Step 1
Gradle 配置
dependencies {
compile 'com.yinglan.imageloadingview:library:0.1.0'
}
Step 2
In layout
<com.yinglan.imageloadingview.ImageLoadingView
android:id="@+id/loadingview"
android:layout_centerInParent="true"
android:layout_width="50dp"
android:layout_height="50dp" />
or
In Java Code
{
ImageLoadingView loadingView = new ImageLoadingView(this);
loadingView.setTargetView(imageView);
}
Step 3
提供方法:
loadingView.setProgress(float f); //0.0 ~ 1.0;
loadingView.loadCompleted();
loadingView.loadCompleted(ImageLoadingView.ViewType.IMAGE);
loadingView.loadCompleted(ImageLoadingView.ViewType.VIDEO);
loadingView.loadFaild();
loadingView.setInsideCircleColor(int color);
loadingView.setOutsideCircleColor(int color);
FAQ 注意
在为动态生成的控件添加 ImageLoadingView 时,需要注意先为该控件添加可靠父布局,再调用 setTargetView(imageView).
本 demo 中是使用 imageloader 来实现的图片加载进度监听回调
LICENSE 开源协议
Apache License Version 2.0
