VectorCompatTextView
Introduction: Compatible vector drawable(svg), flexible size setting and tinting color for compound drawables of TextView. Compound drawables 支持 vector drawable(svg)矢量图适配,灵活的尺寸设置以及着色等功能的 TextView。
Tags:
With this multifunctional TextView, the VectorDrawable resources can be set as CompoundDrawables, furthermore, the majority of scenarios to manipulate CompoundDrawables have been supported, such as checked state, color tinting/setting, custom size setting, visibility, RTL, etc. AndroidX version is available.
这个炒鸡强大的库可以让你轻松将 VectorDrawable 资源设置为 CompoundDrawable,并且支持大多数操控 CompoundDrawable 的情景,如:checked 状态,颜色设置或着色,自定义宽高,隐藏或显示,RTL 布局等等(当然常规资源如 png/jpg,Drawable 的子类等更不在话下)。有 AndroidX 版本。
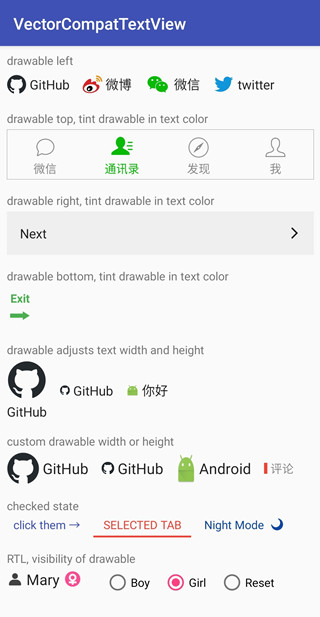
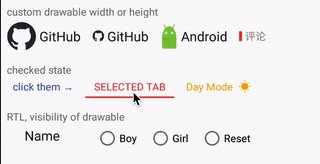
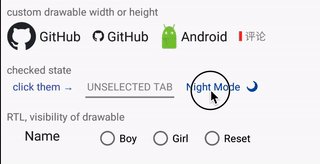
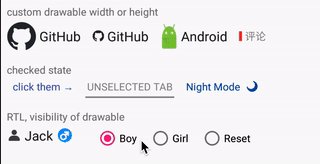
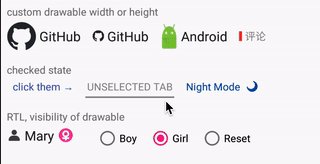
Screenshot


Download
root project:build.gradle
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
app:build.gradle
android {
...
defaultConfig {
...
vectorDrawables.useSupportLibrary = true // essential
}
...
dependencies {
// Support
// e.g. implementation 'com.github.woxingxiao:VectorCompatTextView:2.7'
implementation 'com.github.woxingxiao:VectorCompatTextView:${LATEST_VERSION}'
// AndroidX
// e.g. implementation 'com.github.woxingxiao:VectorCompatTextView:2.7-androidx'
implementation 'com.github.woxingxiao:VectorCompatTextView:${LATEST_VERSION}-androidx'
}
Usage
<com.xw.repo.VectorCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="GitHub"
app:drawableLeftCompat="@drawable/svg_ic_github"/>
<com.xw.repo.VectorCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Next"
app:drawableRightCompat="@drawable/svg_ic_arrow_right"
app:tintDrawableInTextColor="true"/>
<com.xw.repo.VectorCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ON"
app:drawableCompatColor="#f44336"
app:drawableBottomCompat="@drawable/svg_ic_line"/>
<com.xw.repo.VectorCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="GitHub"
app:drawableAdjustTextWidth="true"
app:drawableTopCompat="@drawable/svg_ic_github"/>
<com.xw.repo.VectorCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="GitHub"
app:drawableWidth="24dp"
app:drawableHeight="32dp"
app:drawableLeftCompat="@mipmap/ic_launcher"/>
<com.xw.repo.VectorCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="评论"
app:drawableAdjustTextHeight="true" <!-- text bounds -->
app:drawableLeftCompat="@drawable/shape_rect_solid_red"
app:drawableWidth="4dp"/>
<com.xw.repo.VectorCompatTextView
android:layout_width="120dp"
android:layout_height="wrap_content"
android:checked="true"
android:gravity="center"
android:text="SELECTED TAB"
android:textColor="@drawable/selector_text_color_tab"
app:drawableAdjustViewWidth="true" <!-- view bounds -->
app:drawableBottomCompat="@drawable/selector_drawable_tab"
app:drawableHeight="2dp"/>
Check the Demo for complete usage.

