NavigationBar
Introduction: 标题导航栏,两三句代码即可实现
Tags:
标题导航 滑动-导航栏-我的视频课程(基础):《(NDK)FFmpeg 打造 Android 万能音频播放器》
我的视频课程(进阶):《(NDK)FFmpeg 打造 Android 视频播放器》
我的视频课程(编码直播推流):《Android 视频编码和直播推流》
标题导航栏,两三句代码即可实现
博客地址:http://blog.csdn.net/ywl5320/article/details/51866799
XML 布局:
<com.ywl5320.navigationbar.bar.NavitationLayout
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ffffff"/>
<com.ywl5320.navigationbar.bar.NavitationFollowScrollLayout
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ffffff"/>
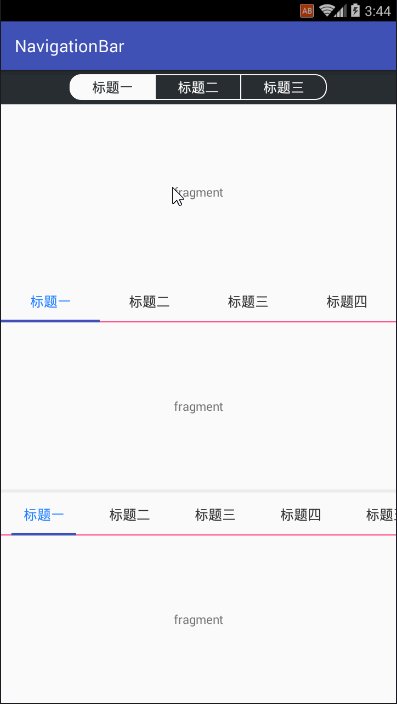
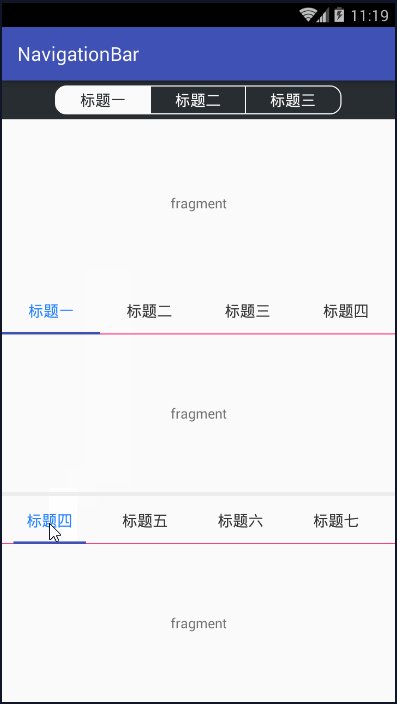
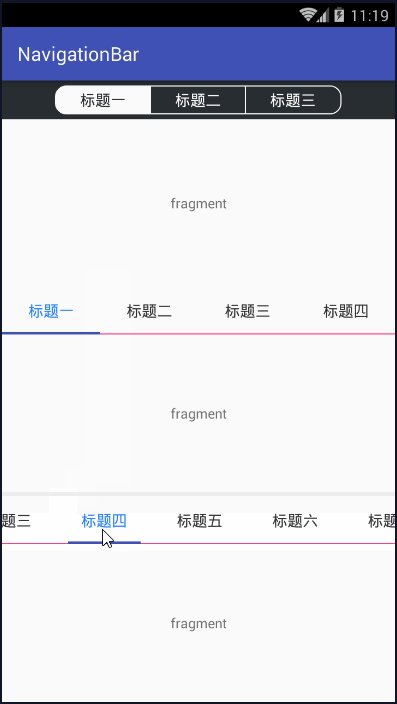
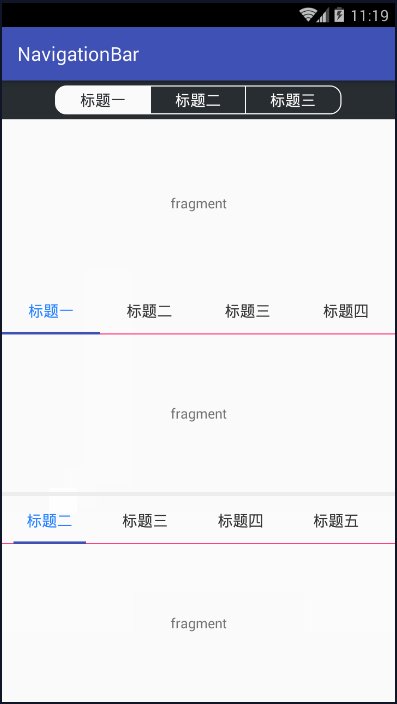
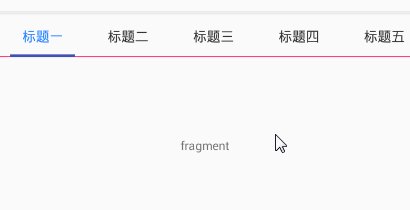
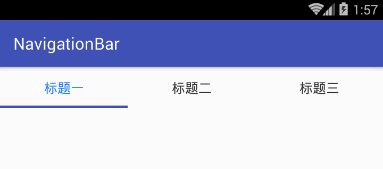
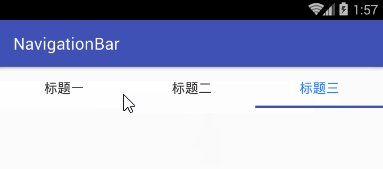
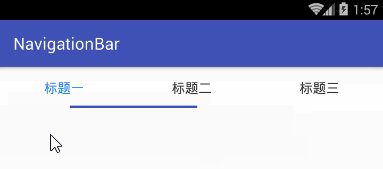
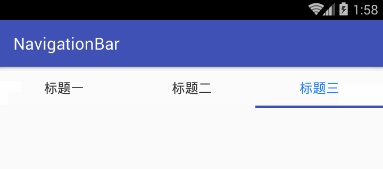
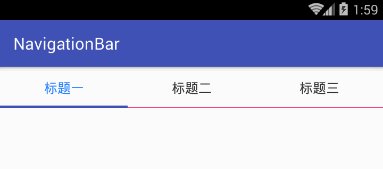
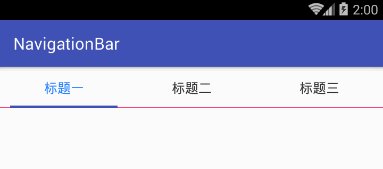
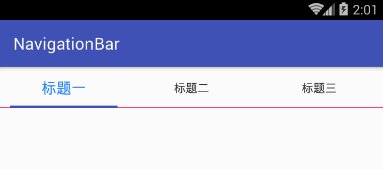
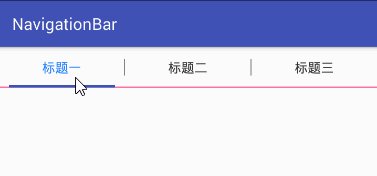
实例图片:

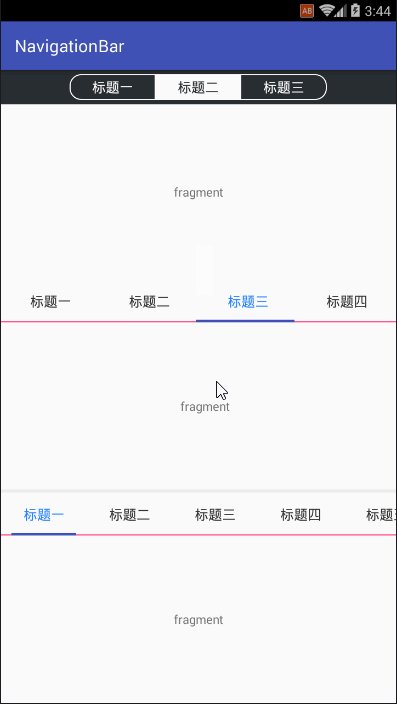
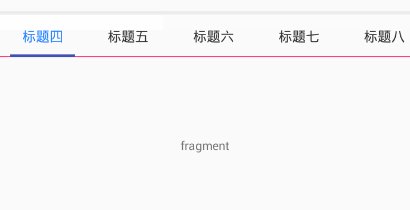
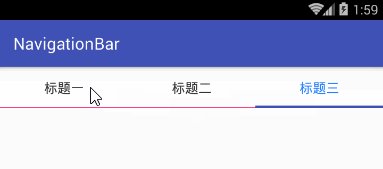
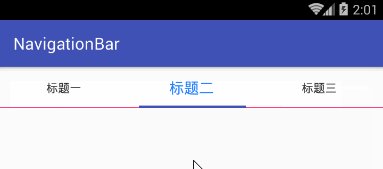
NavitationFollowScrollLayout 初始化选择指定标题位置:

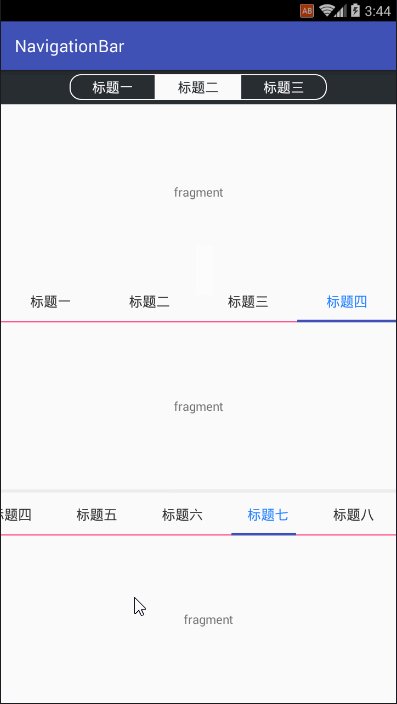
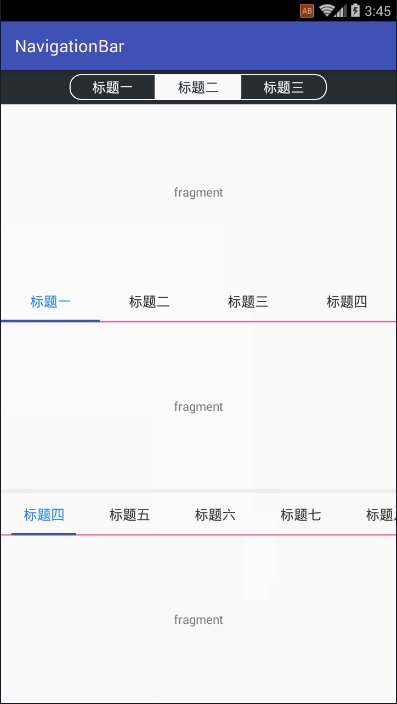
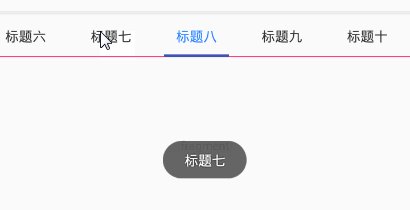
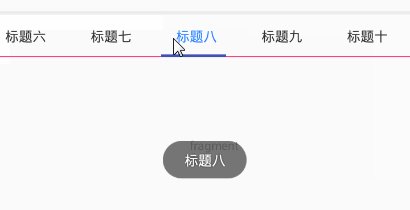
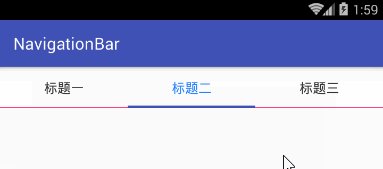
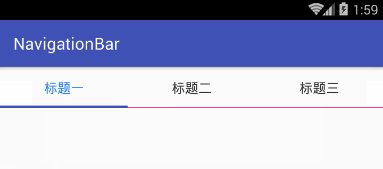
更多实例图片:
update:

1、

代码如下:
/**
*
* @param context 上下文
* @param titles 标题栏
* @param viewPager
* @param unselectedcolor 未选中字体颜色
* @param setectedcolor 选中字体颜色
* @param txtUnselectedSize 未选中字体大小
* @param txtSelectedSize 选中字体大小
* @param currentPosition 当前 viewpager 的位置
* @param widOffset 导航条的边距
* @param smoothScroll 滑动类型
*/
navitationLayout.setViewPager(this, titles, viewPager, R.color.color_333333, R.color.color_2581ff, 16, 16, 0, 0, true);
navitationLayout.setNavLine(this, 3, R.color.colorPrimary, 0);
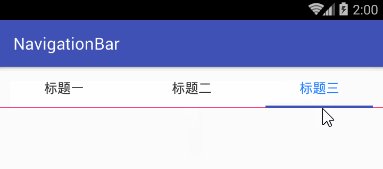
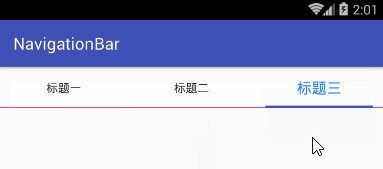
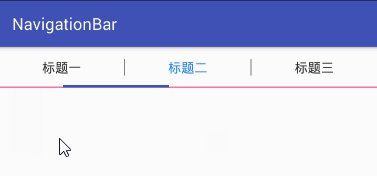
2、

代码如下:
navitationLayout.setViewPager(this, titles, viewPager, R.color.color_333333, R.color.color_2581ff, 16, 16, 0, 0, true);
navitationLayout.setBgLine(this, 1, R.color.colorAccent);
navitationLayout.setNavLine(this, 3, R.color.colorPrimary, 0);
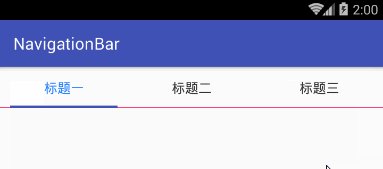
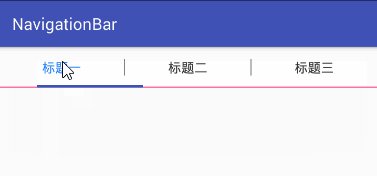
3、

代码如下:
navitationLayout.setViewPager(this, titles, viewPager, R.color.color_333333, R.color.color_2581ff, 16, 16, 0, 12, true);
navitationLayout.setBgLine(this, 1, R.color.colorAccent);
navitationLayout.setNavLine(this, 3, R.color.colorPrimary, 0);
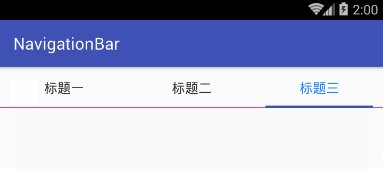
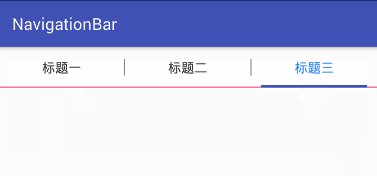
4、

代码如下:
navitationLayout.setViewPager(this, titles, viewPager, R.color.color_333333, R.color.color_2581ff, 14, 18, 0, 12, true);
navitationLayout.setBgLine(this, 1, R.color.colorAccent);
navitationLayout.setNavLine(this, 3, R.color.colorPrimary, 0);<br/>
5、
 代码如下:
代码如下:
navitationLayout.setViewPager(this, titles, viewPager, R.color.color_333333, R.color.color_2581ff, 16, 16, 0, 12, true, R.color.color_333333, 1f, 15f, 15f);
navitationLayout.setBgLine(this, 1, R.color.colorAccent);
navitationLayout.setNavLine(this, 3, R.color.colorPrimary, 0);
