AnimatedPieView
Introduction: // 一个好吃的甜甜圈?
Tags:
一个好吃的甜甜圈?请问客官要啥口味捏-V-
开发进度 (更新日志->日志)
如果您有别的需求,可以提交您的 issue 哦,当然,也可以直接修改源码-V-
支持 TypeFace点选文字或图表选中甜甜圈增加默认选中支持增加图例支持增加删除数据的方法增加描述标签支持项目优化/重构,1.2.0 发布允许 alpha 突出选中的甜甜圈允许甜甜圈之间含有间隔文字自适应点击动画位置文字描述动画有文字描述的甜甜圈点击事件回调的甜甜圈点击动画的甜甜圈可以点击的甜甜圈可以变成大饼的甜甜圈动画长大的甜甜圈
主要功能
| 描述 | 方法 | 预览 |
|---|---|---|
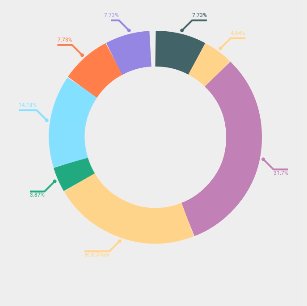
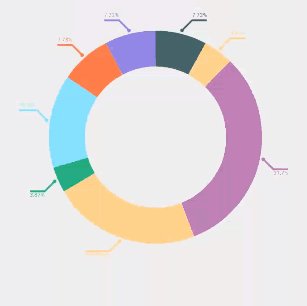
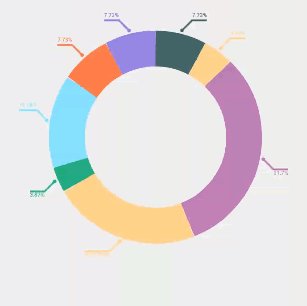
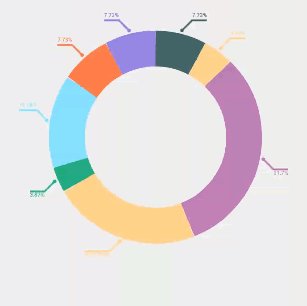
| 动画生长 | -- |  |
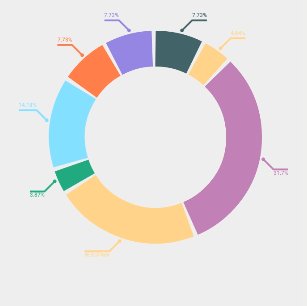
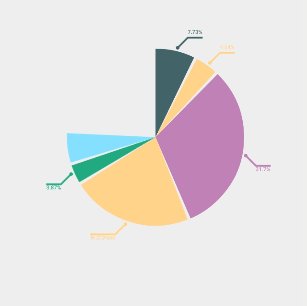
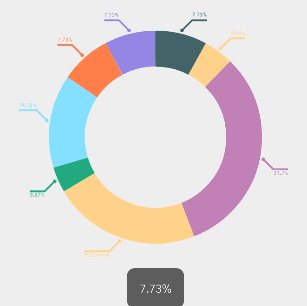
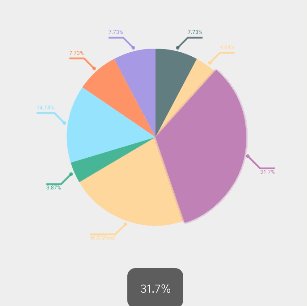
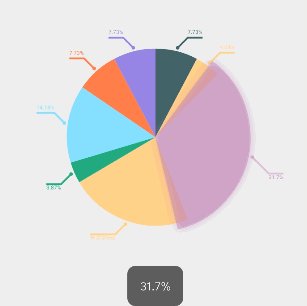
| 饼图/甜甜圈转换 | strokeMode(boolean) |  |
| 角度间隙 | splitAngle(float) |  |
| 绘制文字 | drawText(true) |  |
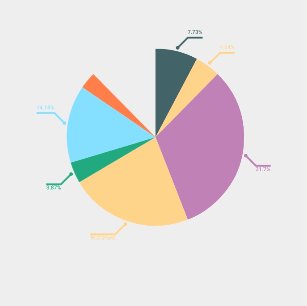
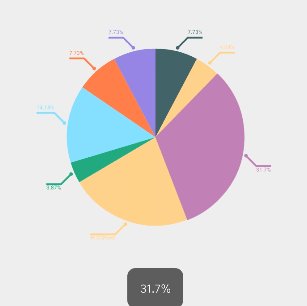
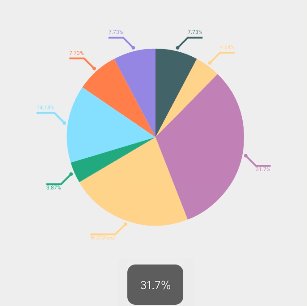
| 点击效果 | canTouch(true) / selectListener() |  |
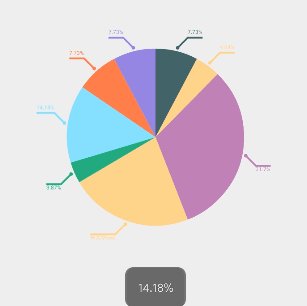
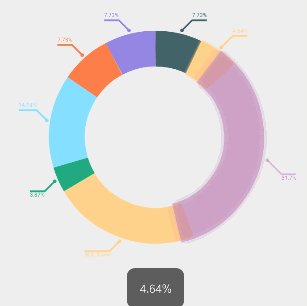
| 焦点甜甜圈效果 (反向) | focusAlphaType( AnimatedPieViewConfig.FOCUS_WITH_ALPHA_REV,150 ) |
 |
| 焦点甜甜圈效果 | focusAlphaType( AnimatedPieViewConfig.FOCUS_WITH_ALPHA,150 ) |
 |
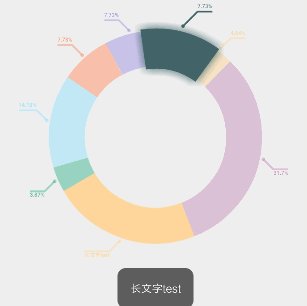
| 甜甜圈标签 | IPieInfo.PieOption |  |
依赖
添加依赖(请把{latestVersion}替换成上面的 jcenter 标签所示版本)
dependencies {
implementation 'com.github.razerdp:AnimatedPieView:{latestVersion}'
}
基本使用方式(简单的超乎想像)
step 1:定义任意类实现 IPieInfo 接口(如果懒,可以使用 SimplePieInfo)
public class Test implements IPieInfo {
@Override
public float getValue() {
//这个数值将会决定其所占有的饼图百分比
return 0.5f;
}
@Override
public int getColor() {
//该段甜甜圈的颜色,请返回@colorInt,不要返回@colorRes
return Color.WHITE;
}
@Override
public String getDesc() {
//描述文字,可不返回
return "这是一个测试";
}
@Nullable
@Override
public PieOption getPieOpeion() {
//一些别的设置,比如标签
return mPieOption;
}
}
step 2:定义 config 并配置就可以了
AnimatedPieView mAnimatedPieView = findViewById(R.id.animatedPieView);
AnimatedPieViewConfig config = new AnimatedPieViewConfig();
config.startAngle(-90)// 起始角度偏移
.addData(new SimplePieInfo(30, getColor("FFC5FF8C"), "这是第一段"))//数据(实现 IPieInfo 接口的 bean)
.addData(new SimplePieInfo(18.0f, getColor("FFFFD28C"), "这是第二段"))
...(尽管 addData 吧)
.duration(2000);// 持续时间
// 以下两句可以直接用 mAnimatedPieView.start(config); 解决,功能一致
mAnimatedPieView.applyConfig(config);
mAnimatedPieView.start();
进阶用法(所有配置都在 config,and...相信我,我提供大多数配置,但日常用到的,其实不多哈哈)
AnimatedPieViewConfig mConfig=mAnimatedPieView.getConfig();
mConfig.animOnTouch(true)// 点击事件是否播放浮现动画/回退动画(默认 true)
.addData(IPieInfo info, boolean autoDesc)// 添加数据,autoDesc:是否自动补充描述?(百分比)
.floatExpandAngle(15f)// 点击后圆弧/扇形扩展的角度
.floatShadowRadius(18f)// 点击后的阴影扩散范围
.floatUpDuration(500)// 点击浮现动画时间
.floatDownDuration(500)// 上一个浮现的圆弧回退的动画时间
.floatExpandSize(15)// 点击后扇形放大数值,,只对饼图有效
.strokeMode(true)// 是否只画圆弧【甜甜圈哈哈】,否则画扇形(默认 true)
.strokeWidth(15)// 圆弧(甜甜圈)宽度
.duration(2500)// 动画时间
.startAngle(-90f)// 开始的角度
.selectListener(new OnPieSelectListener<IPieInfo>())//点击事件
.drawText(true)// 是否绘制文字描述
.textSize(12)// 绘制的文字大小
.textMargin(8)// 绘制文字与导航线的距离
.autoSize(true)// 自动测量甜甜圈半径
.pieRadius(100)// 甜甜圈半径
.pieRadiusRatio(0.8f)// 甜甜圈半径占比
.guidePointRadius(2)// 设置描述文字的开始小点的大小
.guideLineWidth(4)// 设置描述文字的指示线宽度
.guideLineMarginStart(8)// 设置描述文字的指示线开始距离外圆半径的大小
.textGravity(AnimatedPieViewConfig.ABOVE)// 设置描述文字方向 【
-AnimatedPieViewConfig.ABOVE:文字将会在导航线上方绘制
-AnimatedPieViewConfig.BELOW:文字在导航线下方绘制
-AnimatedPieViewConfig.ALIGN:文字与导航线对齐
-AnimatedPieViewConfig.ECTOPIC:文字在 1、2 象限部分绘制在线的上方,在 3、4 象限绘制在线的下方
】
.canTouch(true)// 是否允许甜甜圈点击放大
.typeFae(TypeFace)// 字体样式
.splitAngle(1)// 甜甜圈间隙角度
.focusAlphaType(AnimatedPieViewConfig.FOCUS_WITH_ALPHA_REV,150)// 焦点甜甜圈的 alpha 表现形态及 alpha 削减值
.interpolator(new DecelerateInterpolator())// 动画插值器
.focusAlpha(150) // 选中的/或者非选中的甜甜圈的 alpha 值(跟 focusAlphaType 挂钩)
.legendsWith((ViewGroup) findViewById(R.id.ll_legends), new OnPieLegendBindListener<BasePieLegendsView>() {
@Override
public BasePieLegendsView onCreateLegendView(int position, IPieInfo info) {
return position % 2 == 0 ?
DefaultPieLegendsView.newInstance(MainActivity.this)
: DefaultCirclePieLegendsView.newInstance(MainActivity.this);
}
@Override
public boolean onAddView(ViewGroup parent, BasePieLegendsView view) {
return false;
}
}); //图例支持
更多配置:
在 IPieInfo 中,你可以配置PieOption以扩展每个甜甜圈的行为
@Nullable
@Override
public PieOption getPieOption() {
return new PieOption()
.setDefaultSelected(true) // 默认选中
.setIconHeight(50) // 图标的高度
.setIconWidth(50) //图标宽度
.setIconScaledHeight(0.5f) // 图标高度缩放
.setIconScaledWidth(0.5f) // 图标宽度缩放
.setLabelIcon(bitmap) // 图标资源
.setLabelPadding(5) // 图标与文字的距离
.setLabelPosition(PieOption.NEAR_PIE); // 图标在甜甜圈内侧
}
打赏(看在我那么努力维护的份上。。。给个零食呗~)
| 微信 | 支付宝 |
|---|---|
 |
 |




