BadgeView
Introduction: 一个可以自由定制外观、支持拖拽消除的 MaterialDesign 风格 Android BadgeView
Tags:
BadgeView
一个可以自由定制外观、支持拖拽消除的 MaterialDesign 风格 Android BadgeView

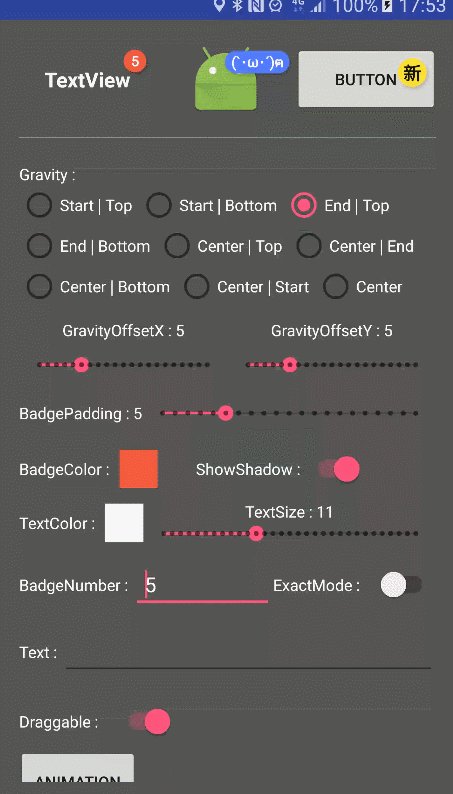
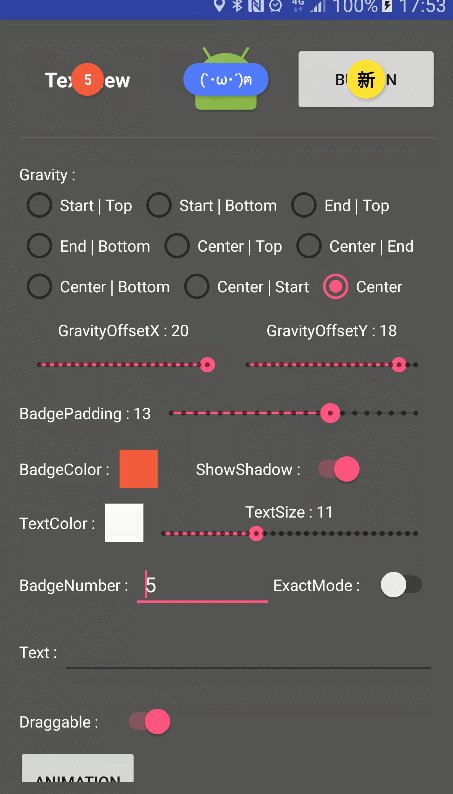
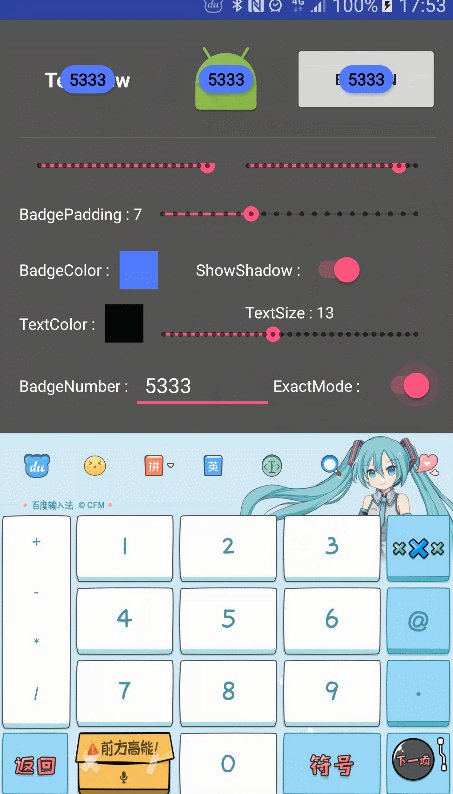
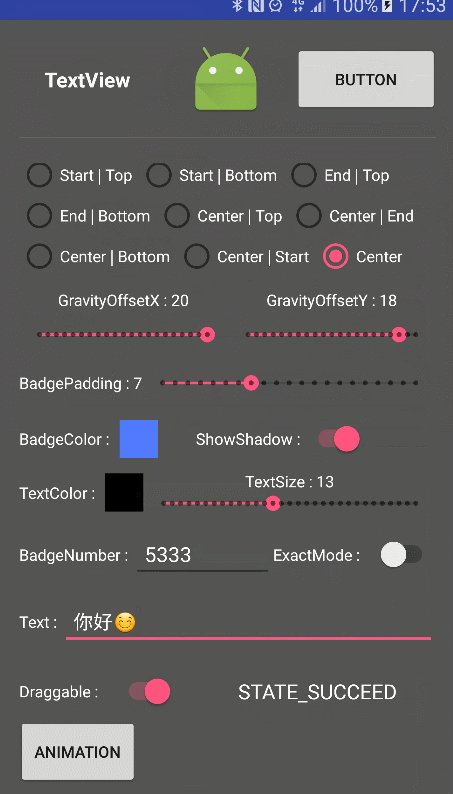
一些特性
随意定制外观,包括 Badge 位置、底色、边框、阴影、文字颜色(支持透明色)、大小、内外边距等
Badge 数字小于 0 时显示 dot,等于 0 时隐藏整个 Badge,在普通模式下超过 99 时显示 99+,精确模式下显示具体值
支持设置文本内容
支持设置图片背景
支持类似 QQ 的拖拽消除效果(默认关闭)
支持以动画的方式隐藏 Badge

how to use:
1. gradle
compile 'q.rorbin:badgeview:1.1.3'
VERSION_CODE : here
2. code
new QBadgeView(context).bindTarget(textview).setBadgeNumber(5);
3. 方法说明
| code | 说明 |
|---|---|
| setBadgeNumber | 设置 Badge 数字 |
| setBadgeText | 设置 Badge 文本 |
| setBadgeTextSize | 设置文本字体大小 |
| setBadgeTextColor | 设置文本颜色 |
| setExactMode | 设置是否显示精确模式数值 |
| setBadgeGravity | 设置 Badge 相对于 TargetView 的位置 |
| setGravityOffset | 设置外边距 |
| setBadgePadding | 设置内边距 |
| setBadgeBackgroundColor | 设置背景色 |
| setBadgeBackground | 设置背景图片 |
| setShowShadow | 设置是否显示阴影 |
| setOnDragStateChangedListener | 打开拖拽消除模式并设置监听 |
| stroke | 描边 |
| hide | 隐藏 Badge |
4.在 ListView 或者 RecyclerView 中使用
可参考 demo 中ListViewActivity、RecyclerViewActivity
5.一些注意事项
- 请不要在 xml 中创建 Badge
- Badge 和 TargetView 绑定是采用替换 TargetView 的 Parent 方式实现的,同时将 Parent 的 Id 和 TargetView 的 Id 设置成一样来保证不会在 RelativeLayout 中出现位置错乱问题,所以在 bindTarget 后再次使用 findViewById(TargetViewId)得到的会是 Parent 而不是 TargetView,此时建议使用 Badge.getTargetView 方法来获取 TargetView,如果您有更好的解决方式并愿意和我分享,请在 Issues 中提交给我或者给我发邮件,谢谢。
6.更新计划
添加富文本内容
LICENSE
Copyright 2017, RorbinQiu
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.

