ResourceInspector
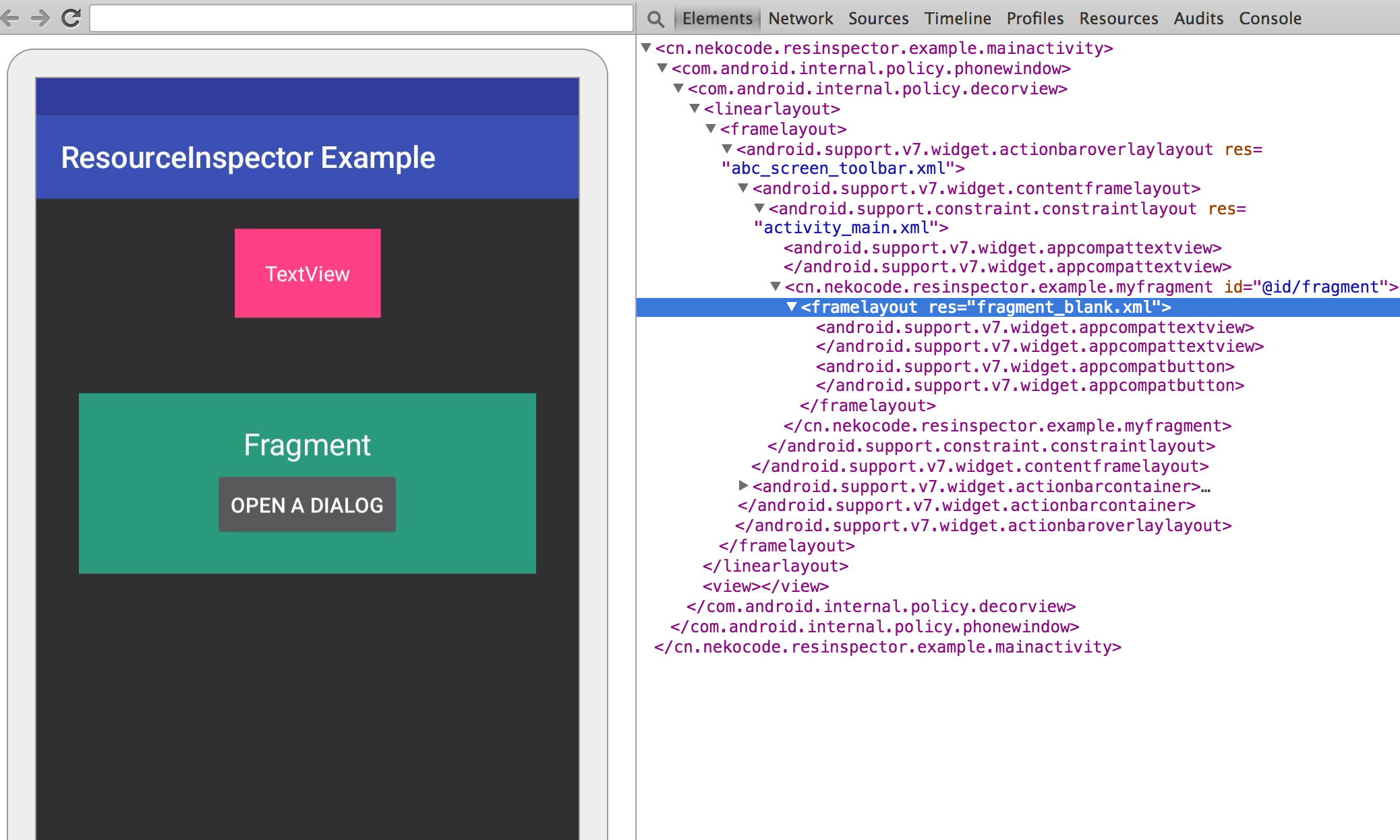
A debug tool to inspect used layout files of current Activity. This tool is helpful when you want to find out layout xml files used in current Activity from a large amount of resource files.
This tool depenends on the Stetho library. After you integrate this library to your project, you can open the Chrome's DevTools window (navigate to chrome://inspect for opening it) to inspect your current Activity.

You can click the ![]() icon in the DevTools window to switch your Application to the search mode. And then you can click on the widget which you want to search in your Activity to quickly locate the corresponding element in the DevTools window.
icon in the DevTools window to switch your Application to the search mode. And then you can click on the widget which you want to search in your Activity to quickly locate the corresponding element in the DevTools window.
(PS: To quickly expand all elements, just hold Opt and click on the arrow icon of root element.)
Getting started
In your build.gradle:
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
debugCompile "com.github.nekocode.ResourceInspector:resinspector:${lastest-version}"
releaseCompile "com.github.nekocode.ResourceInspector:resinspector-no-op:${lastest-version}"
testCompile "com.github.nekocode.ResourceInspector:resinspector-no-op:${lastest-version}"
compile "com.facebook.stetho:stetho:${stetho-lastest-version}"
}
In your Application class:
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
ResourceInspector.initialize(this);
}
}
In your (Base) Activity class:
public class BaseActivity extends Activity {
@Override
protected void attachBaseContext(Context newBase) {
super.attachBaseContext(ResourceInspector.wrap(newBase));
}
}

