Android-CircleDialog
Introduction: 仿 IOS 圆角对话框、进度条、列表框、输入框
Tags:
仿IOS对话框-圆角对话框-进度条对话框-列表对话框-输入对话框-dialog-circledialog-iosdialog-alertdialog-alertdialogbox-progress-dialog-loading-dialogsheet-dialogs-progressbar-JCenter 迁移说明
JCenter服务已经宣布停止维护,对于旧版本大家可以使用阿里云镜像引用,以后新版本将会发布在JitPack
1、旧版本阿里云镜像引用方式
在项目根目录下的build.gradle文件中加入
allprojects {
repositories {
maven { url 'https://maven.aliyun.com/repository/jcenter' }
}
}
1、新版本 JitPack 引用方式
在项目根目录下的build.gradle文件中加入
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
Android-CircleDialog
- 基于
DialogFragment封装,已封装的对话框类型有,常规对话框、列表框、输入框、进度框; 每个对话框类型也支持自定义边框圆角、背景透明度、字体大小与色值 - 初衷是掌握知识点,此库不一定适合你的产品整体风格,当然能够适合你的项目最好不过,有建议和不足之处欢迎骚扰
知识点
全代码创建shape、selector、Layout,主要是Drawable所使用类如下:
ShapeDrawable、RoundRectShape、GradientDrawable、ClipDrawable、LayerDrawable、StateListDrawable
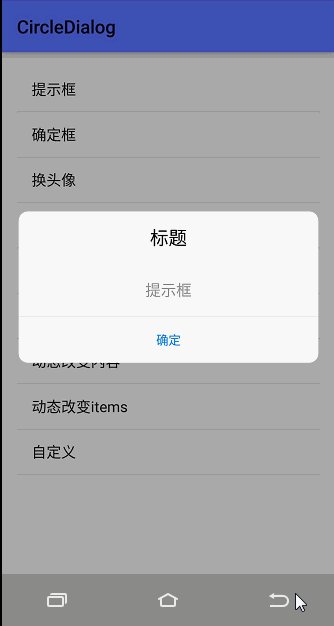
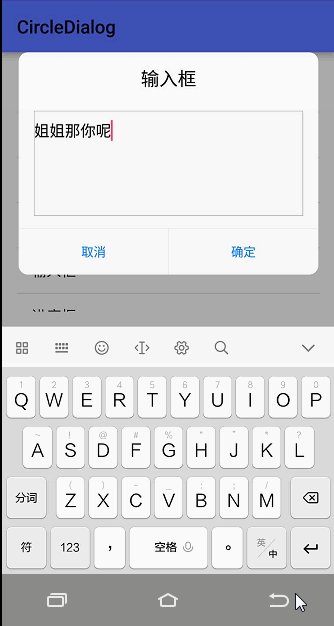
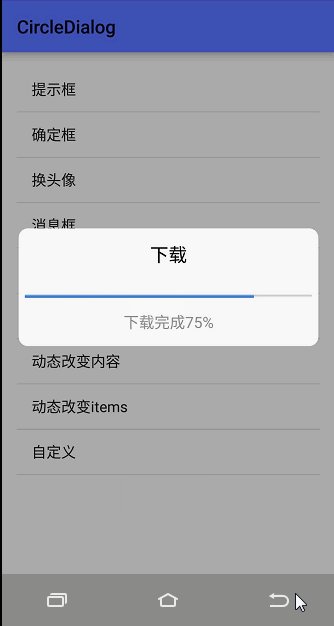
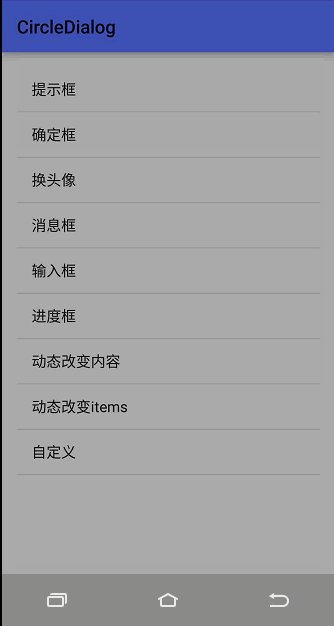
效果图

引入
implementation 'com.github.mylhyl:Android-CircleDialog:5.3.8'
如果版本号后面有-alpha,那说明最后一个版本是预览版,可能存在 bug 谨慎使用,稳定版则没有-alpha 后缀
例如
稳定版:implementation 'com.mylhyl:circleDialog:x.x.x'
预览版:implementation 'com.mylhyl:circleDialog:x.x.x-alpha'
使用
注意
- 依赖包:
appcompat-v7、cardview-v7、recyclerview-v7 - 继承基类
AbsBaseCircleDialog背景为透明,自定义 layout 时按需求设置背景 - v3 版本开始放弃百分比适配
- 3.0.9 开始,刷新 dialog 界面的方法由
create改为refresh - v4 版本开始,除字体大小保持原来的
sp单位,偏移量px外,其它宽、高、间距、均改为了dp单位 - v5 版本已经适配为
androidx
联系方式
- 可能会因为工作忙碌原因没有及时回复,请联系我的个人微信号:
48025211
License
Copyright 2017 mylhyl
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.


