FlowLayout
Introduction: Android 流式布局,支持单选、多选等,适合用于产品标签等。
Tags:
流式布局-Android 流式布局,支持单选、多选等,适合用于产品标签等。
特色
- 以 setAdapter 形式注入数据
- 直接设置 selector 为 background 即可完成标签选则的切换,类似 CheckBox
- 支持控制选择的 Tag 数量,比如:单选、多选
- 支持 setOnTagClickListener,当点击某个 Tag 回调
- 支持 setOnSelectListener,当选择某个 Tag 后回调
- 支持 adapter.notifyDataChanged
- Activity 重建(或者旋转)后,选择的状态自动保存
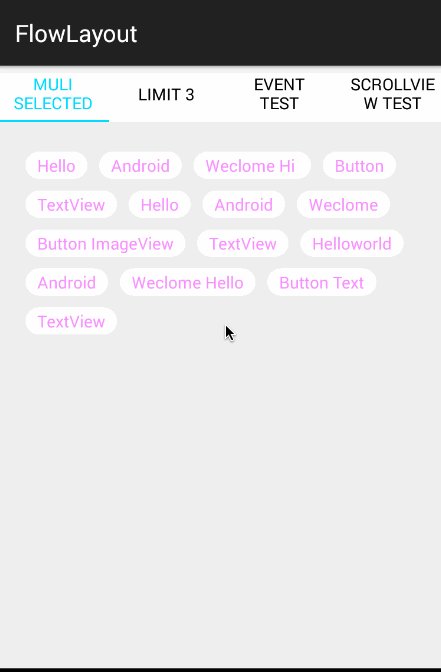
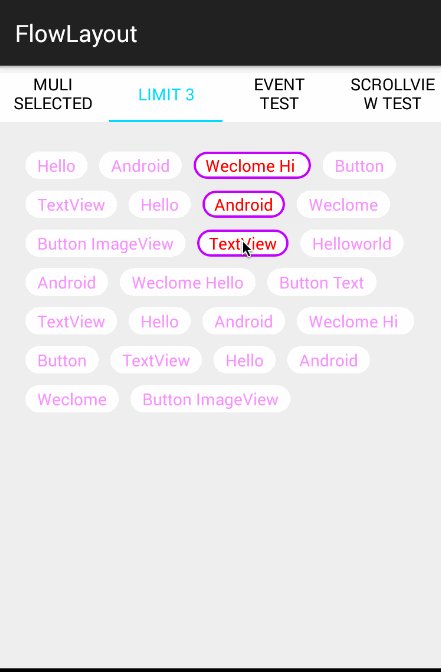
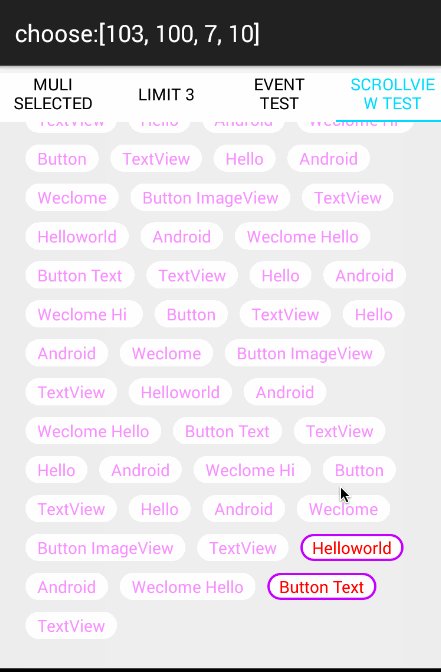
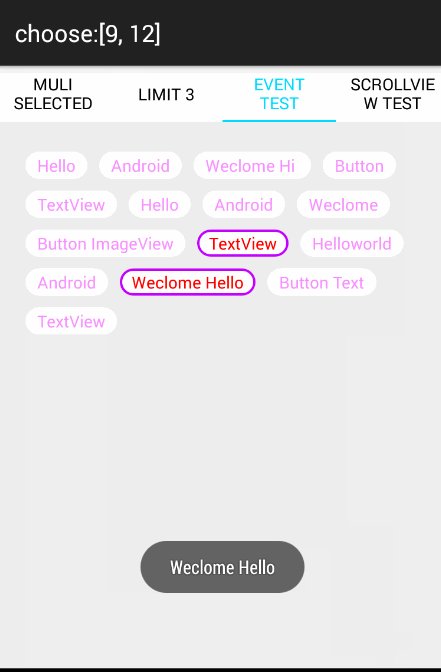
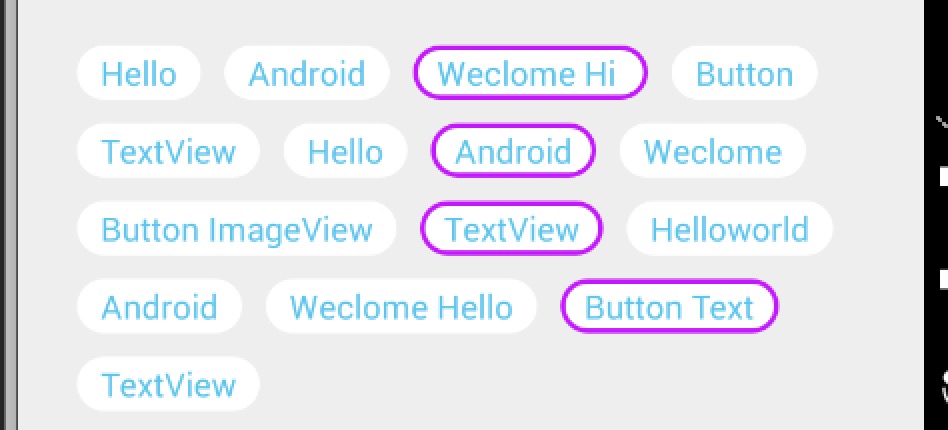
效果图


用法
dependencies {
compile 'com.hyman:flowlayout-lib:1.1.2'
}
声明
布局文件中声明:
<com.zhy.view.flowlayout.TagFlowLayout
android:id="@+id/id_flowlayout"
zhy:max_select="-1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="20dp">
</com.zhy.view.flowlayout.TagFlowLayout>
支持属性:
max_select:-1 为不限制选择数量,>=1 的数字为控制选择 tag 的数量
支持通过 state=checked 来控制选中和取消,也可以自己在 Adapter 的 onSelected 和 unSelected 中分别处理显示。
设置数据
mFlowLayout.setAdapter(new TagAdapter<String>(mVals)
{
@Override
public View getView(FlowLayout parent, int position, String s)
{
TextView tv = (TextView) mInflater.inflate(R.layout.tv,
mFlowLayout, false);
tv.setText(s);
return tv;
}
});
getView 中回调,类似 ListView 等用法。
对于选中状态
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/tag_select_textcolor"
android:drawable="@drawable/checked_bg"
android:state_checked="true"></item>
<item android:drawable="@drawable/normal_bg"></item>
</selector>
设置个 background,上面一个状态为 android:state_checked,另一个为正常。写写布局文件我都嫌慢,怎么能写一堆代码控制效果,设置改个效果,岂不是没时间 dota 了。
也可以不依赖 state_checked,在下面的回调中自行设置:
#Adapter
@Override
public void onSelected(int position, View view) {
super.onSelected(position, view);
}
@Override
public void unSelected(int position, View view) {
super.unSelected(position, view);
}
事件
mFlowLayout.setOnTagClickListener(new TagFlowLayout.OnTagClickListener()
{
@Override
public boolean onTagClick(View view, int position, FlowLayout parent)
{
Toast.makeText(getActivity(), mVals[position], Toast.LENGTH_SHORT).show();
return true;
}
});
点击标签时的回调。
mFlowLayout.setOnSelectListener(new TagFlowLayout.OnSelectListener()
{
@Override
public void onSelected(Set<Integer> selectPosSet)
{
getActivity().setTitle("choose:" + selectPosSet.toString());
}
});
选择多个标签时的回调。
预先设置 Item 选中
//预先设置选中
mAdapter.setSelectedList(1,3,5,7,8,9);
//获得所有选中的 pos 集合
flowLayout.getSelectedList();
