citypicker
Introduction: citypicker 高仿 iOS 滚轮实现 省市区 城市选择三级联动
Tags:
城市选择器-CityPicker 城市选择器
在实际的项目中一般情况下都需要使用到省市区三级联动地址选择的功能,有的公司是提供接口获取,有的公司则不是,需要自己实现。一开始,我也深受其扰,每次都是要复制一遍,就想能不能打个包出来,供大伙使用。所以自己就封装了一个,不需要自己添加数据源,直接引用即可。这就是 CityPicker 城市选择器的由来!
功能点
- 支持仿 iOS 滚轮实现、仿京东样式、一级城市列表、三级城市列表
- 支持多种自定义属性来满足你的需求
- 简单的几行代码即可实现城市选择器功能
- 支持使用自己的数据来实现城市选择器
gradle 引用
- 在 Project 的 build.gradle 中增加 jitpack 的 maven 地址
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- 在 app 的 build.gradle 中增加我们开源库的引用
dependencies {
implementation 'com.github.crazyandcoder:citypicker:6.0.2'
}
更新说明
最新版本
V6.0.2 版本更新内容(2021.07.09)
- 更新数据源,使用最新省市区行政数据
- 优化汉字转拼音逻辑,提高解析精度
历史更新记录
数据来源
效果展示
| 样式说明 | 图片效果 |
|---|---|
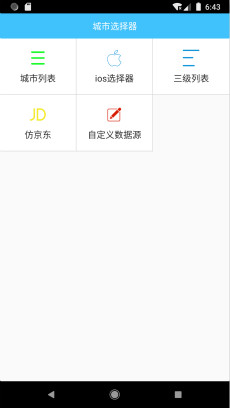
| 样式选择 |  |
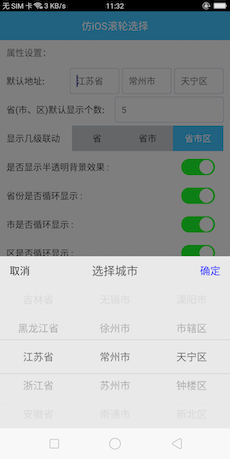
| 仿 iOS 滚轮实现 |   |
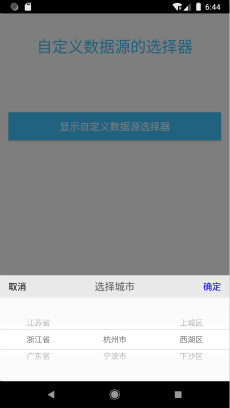
| 自定义数据源 |  |
| 仿京东样式 |   |
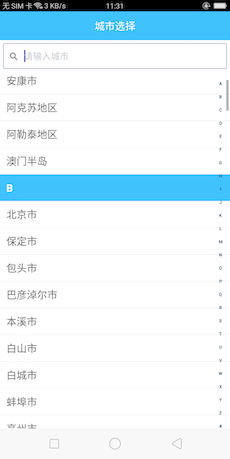
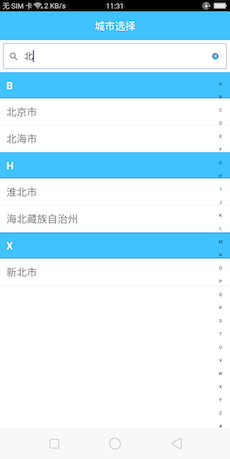
| 一级城市列表 |   |
| 三级城市列表 |    |
CityPicker 使用方法
一. 仿 iOS 样式使用方法
二. 仿京东样式使用方法
三. 一级城市列表使用方法
四. 三级城市列表使用方法
代码混淆
专属 QQ 群,欢迎加入!
QQ 群:417846442
其他问题 wiki
https://github.com/crazyandcoder/citypicker/wiki
License
Copyright 2016 crazyandcoder
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
码农的小世界
欢迎关注本人公众号,学习更多知识,每天定时更新干货。

