SimpleViewpagerIndicator
Introduction: 一个简单的 Viewpager 指示器,提供多种可选样式
Tags:
viewpager指示器-写这个小控件是因为最近负责维护的一款 app 大改版,设计师给了一个新的 ViewPager 导航样式,但找了几个常用的导航控件发现都无法 100%实现设计师给的效果,于是就干脆自己动手丰衣足食了。
控件只有一个单独的 java 类,代码也很简单,放出来希望能帮到需要的人。
控件提供了比较丰富的可配置选项,下面是两个例子:
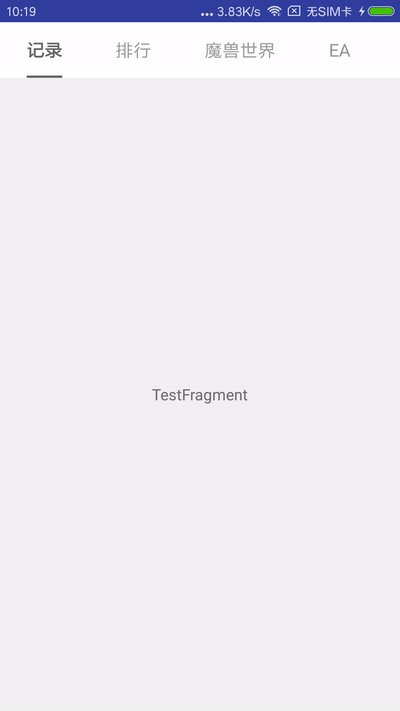
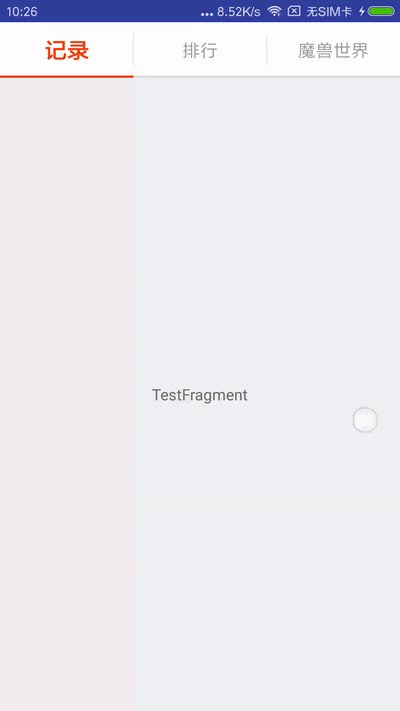
- 所有配置项均使用默认值(tab 宽度包裹内容、indicator 与文字等宽......):

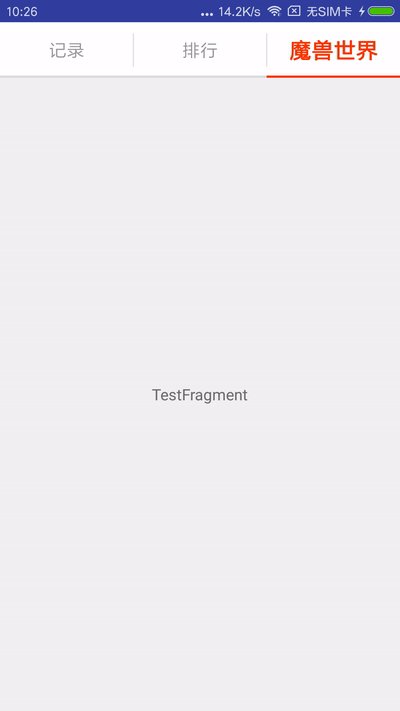
- tab 宽度平分父控件剩余空间、indicator 与 tab 等宽......:

配置项
在调用 setViewPager 前,使用一系列 setXXX 方法进行设置即可,支持链式调用:
indicator.setExpand(true)//设置 tab 宽度为包裹内容还是平分父控件剩余空间,默认值:false,包裹内容
.setIndicatorWrapText(false)//设置 indicator 是与文字等宽还是与整个 tab 等宽,默认值:true,与文字等宽
.setIndicatorColor(Color.parseColor("#ff3300"))//indicator 颜色
.setIndicatorHeight(2)//indicator 高度
.setShowUnderline(true, Color.parseColor("#dddddd"), 2)//设置是否展示 underline,默认不展示
.setShowDivider(true, Color.parseColor("#dddddd"), 10, 1)//设置是否展示分隔线,默认不展示
.setTabTextSize(16)//文字大小
.setTabTextColor(Color.parseColor("#ff999999"))//文字颜色
.setTabTypeface(null)//字体
.setTabTypefaceStyle(Typeface.NORMAL)//字体样式:粗体、斜体等
.setTabBackgroundResId(0)//设置 tab 的背景
.setTabPadding(0)//设置 tab 的左右 padding
.setSelectedTabTextSize(20)//被选中的文字大小
.setSelectedTabTextColor(Color.parseColor("#ff3300"))//被选中的文字颜色
.setSelectedTabTypeface(null)
.setSelectedTabTypefaceStyle(Typeface.BOLD)
.setScrollOffset(120);//滚动偏移量
indicator.setViewPager(viewPager);
所有的配置项均有默认值,也就是说不进行任何设置也是可以的,效果参考上面的第一张图。
