YLCircleImageView
Introduction: 描边/内间距/四个角不同弧度(包括圆角)
Tags:
如果依赖失败,可以直接下载 Library 中的 YLCircleImageView 和 style.xml 放入项目中
QQ:375984181
https://juejin.im/post/5c4826446fb9a049ef26ecb4
功能
- 具备描边功能
- 具备图片和描边间距功能
- 具备图片四个角,
每个角均可单独设置 X Y 轴方向的半径
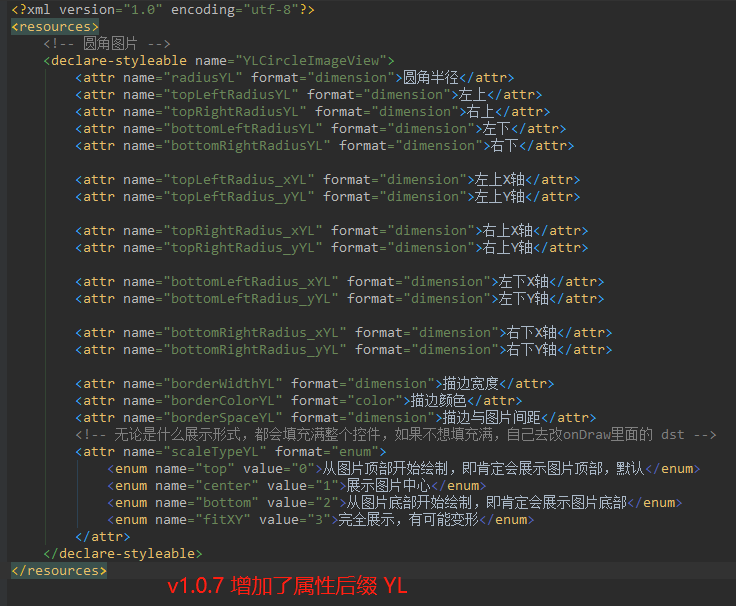
代码
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
现在最新版本是 v1.0.8,解决了 drawable 有时 width 和 height 为 0 导致的崩溃
implementation 'com.github.ai2101039:YLCircleImageView:v1.0.8'
v1.0.7,解决了 AndroidX 的属性检查问题
<com.android.library.YLCircleImageView
android:layout_width="100dp"
android:layout_height="100dp"
app:radiusYL="50dp"/>
在 v1.0.6 中增加 XML 设置
增加了对 Circle 属性变量的设置,原本想做成 build 模式,后来想了想没有必要。
大家记得如果你要绘制圆角,一定要 circle 设置为 true。
// 设置图片格式
ylCircleImageView.setStyleType(YLCircleImageView.TOP);
// 设置圆角,这里可设置八个角度大小
ylCircleImageView.setRadius(20F);
// 设置描边宽度
ylCircleImageView.setBorderWidth(10F);
// 设置描边颜色
ylCircleImageView.setBorderColor(Color.WHITE);
// 设置描边与图片的间距
ylCircleImageView.setBorderSpace(5F);
// 重要:设置 circle 为真,切记一定要带着这一条
ylCircleImageView.setCircle(true);
// 重绘
ylCircleImageView.invalidate();
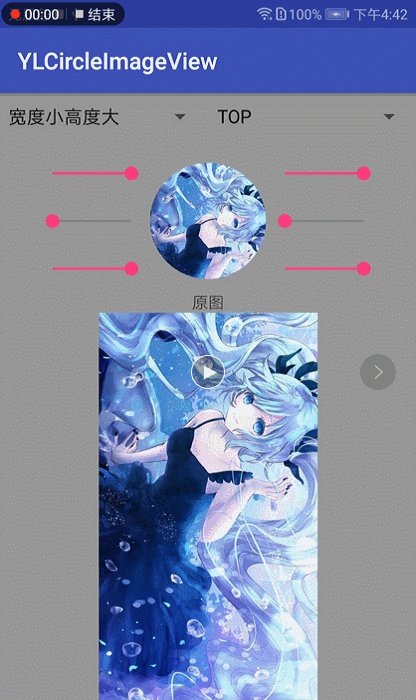
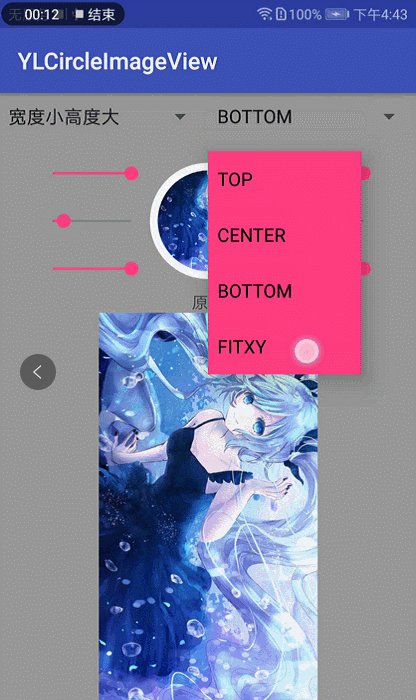
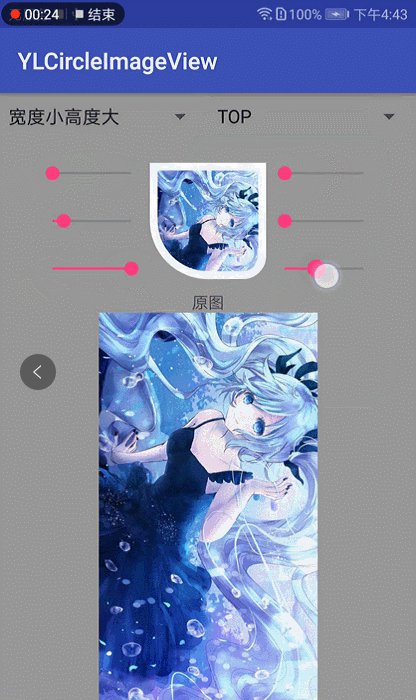
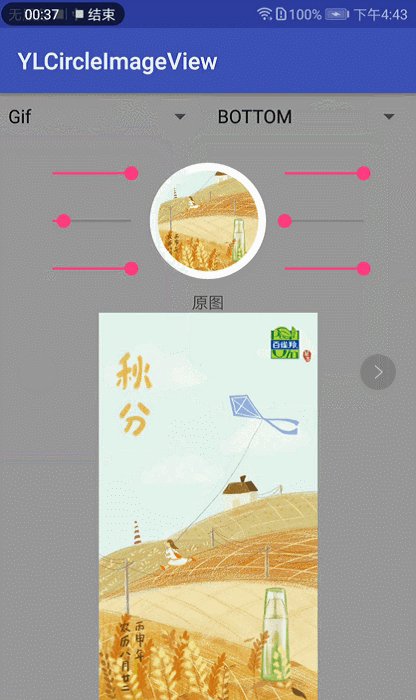
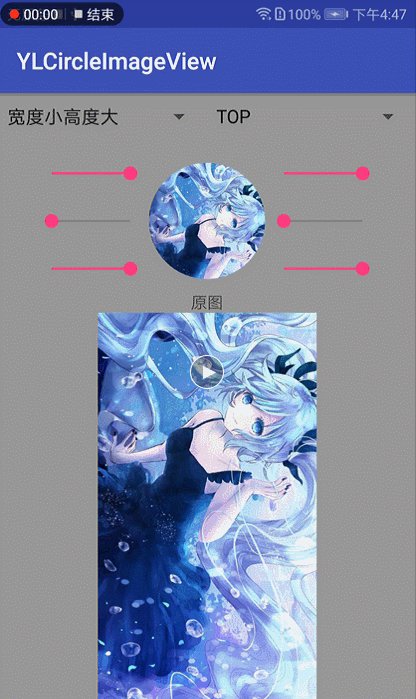
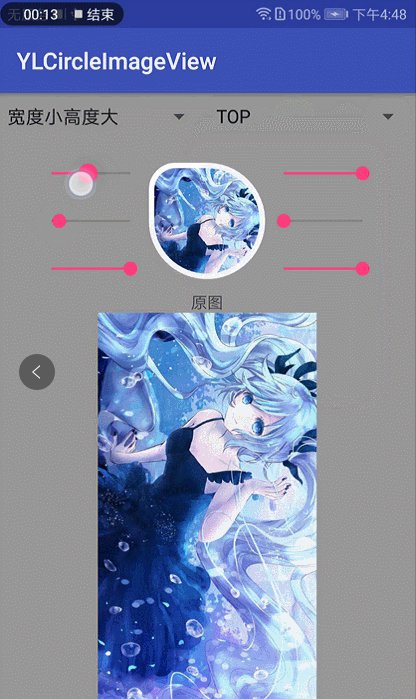
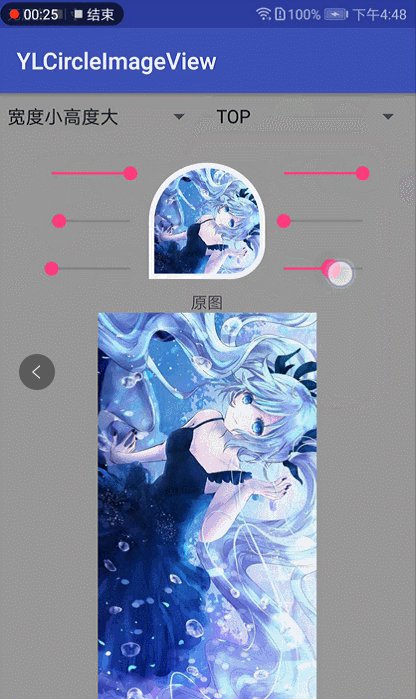
效果图


其他
这种写法表示,左上半径 10,其他半径 50
<com.android.library.YLCircleImageView
android:layout_width="100dp"
android:layout_height="100dp"
app:radiusYL="50dp"
app:topLeftRadiusYL="10dp"/>
这种写法表示,左上 X 轴 20,左上 Y 轴 10,其他半径 50
<com.android.library.YLCircleImageView
android:layout_width="100dp"
android:layout_height="100dp"
app:radiusYL="50dp"
app:topLeftRadiusYL="10dp"
app:topLeftRadius_xYL="20dp"/>