ViewPagerIndicator
1. 支持自定义 tab 样式
2. 支持自定义滑动块样式和位置
3. 支持自定义切换 tab 的过渡效果
4. 支持子界面的预加载和界面缓存
5. 支持设置界面是否可滑动
6. android:minSdkVersion="14"
7.导入方式
<1>gradle 导入
implementation 'com.shizhefei:ViewPagerIndicator:1.1.9'
由于用到了 v4 和 recyclerview 所以也要导入他们
implementation 'com.android.support:support-v4:28.0.0'
implementation 'com.android.support:recyclerview-v7:28.0.0'
<1>androidx gradle 导入
implementation 'com.shizhefei:ViewPagerIndicator:1.1.9.androidx'
由于用到了 v4 和 recyclerview 所以也要导入他们
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'androidx.recyclerview:recyclerview:1.0.0'
<2>jar 包方式导入 Download Library JAR
Download sample Apk
8.历史版本和更新信息
https://github.com/LuckyJayce/ViewPagerIndicator/releases
使用方法
package com.shizhefei.indicator.guide;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import com.shizhefei.indicator.R;
import com.shizhefei.view.indicator.Indicator;
import com.shizhefei.view.indicator.IndicatorViewPager;
import com.shizhefei.view.indicator.IndicatorViewPager.IndicatorPagerAdapter;
import com.shizhefei.view.indicator.IndicatorViewPager.IndicatorViewPagerAdapter;
public class GuideActivity extends FragmentActivity {
private IndicatorViewPager indicatorViewPager;
private LayoutInflater inflate;
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
setContentView(R.layout.activity_guide);
ViewPager viewPager = (ViewPager) findViewById(R.id.guide_viewPager);
Indicator indicator = (Indicator) findViewById(R.id.guide_indicator);
// 将 viewPager 和 indicator 使用
indicatorViewPager = new IndicatorViewPager(indicator, viewPager);
inflate = LayoutInflater.from(getApplicationContext());
// 设置 indicatorViewPager 的适配器
indicatorViewPager.setAdapter(adapter);
}
private IndicatorPagerAdapter adapter = new IndicatorViewPagerAdapter() {
private int[] images = { R.drawable.p1, R.drawable.p2, R.drawable.p3,
R.drawable.p4 };
/**
* 获取 tab
*/
@Override
public View getViewForTab(int position, View convertView,
ViewGroup container) {
if (convertView == null) {
convertView = inflate.inflate(R.layout.tab_guide, container,
false);
}
return convertView;
}
/**
* 获取每一个界面
*/
@Override
public View getViewForPage(int position, View convertView,
ViewGroup container) {
if (convertView == null) {
convertView = new View(getApplicationContext());
convertView.setLayoutParams(new LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
}
convertView.setBackgroundResource(images[position]);
return convertView;
}
/**
* 获取界面数量
*/
@Override
public int getCount() {
return images.length;
}
};
}
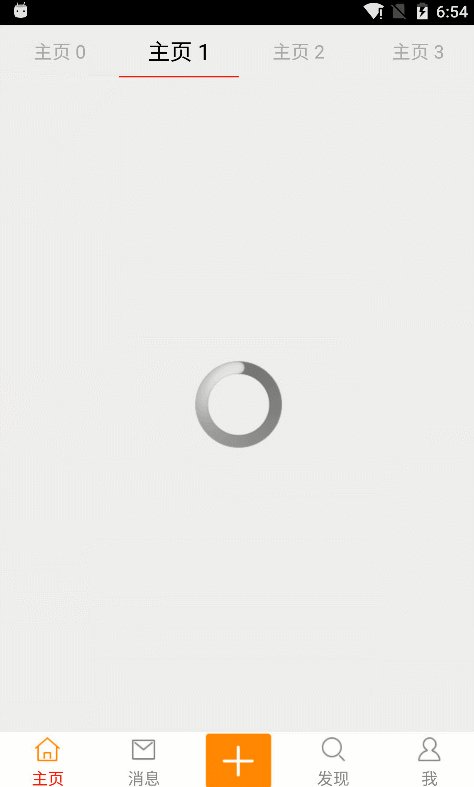
效果图
有了该类库你可以实现以下布局





主要的类
1.ViewPager
这个版本以后 android-support-v4 可以用原生的了 没有重写 ViewPager。 原先重写的 ViewPager 的 setPrepareNumber 用 Fragment 继承于 LazyFragment 代替实现懒加载 原先 setCanScroll 转移到了 ViewPager 的子类 SViewPager 上
2.使用 ProxyLazyFragment 或者继承 LazyFragment 来配合 ViewPager 的 setOffscreenPageLimit 进行懒加载界面和防止重新创建界面
2.Indicator
顾名思义是指示器的意思。有点像水平方向的 listview 可以自定义 item。
Indicator setCurrentItem(int item, boolean anim) 设置当前项 setOnTransitionListener(OnTransitionListener onTransitionListener)设置 tab 过渡动画 setOnItemSelectListener(OnItemSelectedListener onItemSelectedListener)设置 tab 切换监听 setScrollBar(ScrollBar scrollBar)设置跟随 tab 滑动的滑动块
1.FixedIndicatorView 主要用于固定大小来平均分配 tab 的情况。 setSplitMethod(int splitMethod) 设置 tab 分割方式,平均分割,wrap 分割,比重分割 setCenterView(View centerView, ViewGroup.LayoutParams layoutParams)设置显示在 tab 中心的 View,用于实现新浪微博底部+号 getCenterView();
2.ScrollIndicatorView 主要用于多个 tab 可以进行滑动。 setSplitAuto(boolean splitAuto) 设置是否自动分割,当总 tab 宽度小于 Indicator 宽度就平均分割 tab,或者比重分割。大于 Indicator 宽度就 wrap 分割 setPinnedTabView(boolean isPinnedTabView) 设置是否固定第一个 tab setPinnedShadow(Drawable shadowDrawable, int shadowWidth)设置固定 tab 的阴影
3.RecyclerIndicatorView 主要用于无数个 tab 可以进行滑动。 优点适用于 tab 很多的情况,缺点 tab 少的时候没有 ScrollIndicatorVie 的自动分割功能。
方法:
<1>setAdapter(IndicatorAdapter adapter) 设置适配器 注意:在使用 indicatorViewPager 后这个方法会被 indicatorViewPager 使用 <2> setOnItemSelectListener(OnItemSelectListener listener) 设置选中监听 注意:在使用 indicatorViewPager 后这个方法会被 indicatorViewPager 使用 <3> setOnIndicatorItemClickListener(OnIndicatorItemClickListener listener) 设置 Indicator tab 项的点击事件,在 Indicator 的 onItemSelectListener 前触发和拦截处理 <4> setOnTransitionListener(OnTransitionListener listener) 设置滑动变化的转换监听,tab 在切换过程中会调用此监听 设置它可以自定义实现在滑动过程中,tab 项的字体变化,颜色变化等等效果 <5> setScrollBar(ScrollBar scrollBar) 设置滑动块,设置它可以自定义滑动块的样式
3.indicatorViewPager
用于将 ViewPager 和 Indicator 联合使用。
indicatorViewPager.setAdapter(IndicatorPagerAdapter adapter)
// 设置它可以自定义实现在滑动过程中,tab 项的字体变化,颜色变化等等过渡效果
indicatorViewPager.setIndicatorOnTransitionListener(onTransitionListener);
// 设置它可以自定义滑动块的样式
indicatorViewPager.setIndicatorScrollBar(scrollBar);
// 设置 page 是否可滑动切换
indicatorViewPager.setPageCanScroll(false);
/*
* 设置缓存界面的个数,左右两边缓存界面的个数,不会被重新创建。 默认是 1,表示左右两边
* 相连的 1 个界面和当前界面都会被缓存住,比如切换到左边的一个界面,那个界面是不会重新创建的。
*/
indicatorViewPager.setPageOffscreenLimit(1);
/*
* 设置预加载界面的个数。左右两边加载界面的个数 默认是 1,表示左右两边 相连的 1 个界面会和当前界面同时加载
*/
indicatorViewPager.setPagePrepareNumber(1);
// 设置页面切换监听
indicatorViewPager.setOnIndicatorPageChangeListener(onIndicatorPageChangeListener);
// 设置 page 间的图片的宽度
indicatorViewPager.setPageMargin(1);
// 设置 page 间的图片
indicatorViewPager.setPageMarginDrawable(d);
4.BannerComponent (无限轮播 Banner)
继承于 IndicatorViewPager,所以使用方法和 IndicatorViewPager 一样
setAutoPlayTime(long time) 设置自动播放的间隔时间
startAutoPlay(); 开始播放
stopAutoPlay(); 停止播放
5.IndicatorPagerAdapter
子类 IndicatorFragmentPagerAdapter 用于 界面是 fragment 的形式。 子类 IndicatorViewPagerAdapter 用于 界面是 View 的形式.
indicatorViewPager.setOnIndicatorPageChangeListener(onIndicatorPageChangeListener)设置界面的切换监听。
Indicator 既可以单独使用。也可以通过 indicatorViewPager 的形式联合 viewpager 一起使用。
6.ScrollBar
tab 的滑动块通过 indicatorViewPager.setIndicatorScrollBar(scrollBar);进行设置
子类有
ColorBar 颜色的滑动块
DrawableBar 图片滑动块
LayoutBar 布局滑动块
TextWidthColorBar 大小同 tab 里的 text 一样宽的颜色的滑动块
SpringBar 实现拖拽效果的圆形滑动块 该类修改于https://github.com/chenupt/SpringIndicator
7.OnTransitionListener
子类有
OnTransitionTextListener tab 的字体颜色变化,和字体大小变化效果
8.LazyFragment or ProxyLazyFragment 懒加载 Fragment
懒加载原理
一开始 onCreateView 的时候只是加载一个空的 FrameLayout
当通过结合 onCreateView 和 setUserVisibleHint 两个方法进行判断是否需要加载真正的布局界面,需要的时候再把实际的布局加载上去
继承 LazyFragment 实现懒加载
Fragment 继承该类实现 显示 Framgment 的时候才会去创建你自己的界面布局,否则不创建。
继承于 LazyFragment
回调方法:
onCreateViewLazy 对应 onCreateView onDestroyViewLazy 对应 onDestroyView onResumeLazy 对应 onResume onPauseLazy 对应 onPause onDestroy 和 onCreate 方法不变 另外添加了 onFragmentStartLazy fragment 显示的时候调用,在 ViewPager 界面切换的时候你就可以通过这个判断是否显示 onFragmentStopLazy fragment 不显示的时候调用 上面所有有 lazy 结尾的方法都意味着 真正的布局正在显示使用方法
放心在 onCreateViewLazy 的时候创建布局,初始化数据。调用该方法的时候,界面已经要显示啦 在 onDestroyViewLazy 的方法里面做释放操作
通过 ProxyLazyFragment 代理 实际的 Fragment 实现懒加载
该代理 LazyFragment 的思想源于 https://github.com/shenguojun/LazyFragmentTest ,不过里面有些实现细节有点不一样
调用 ProxyLazyFragment.lazy(BookFragment.class, arguments),其中 BookFragment 不限制继承可以直接继承 Fragment
Bundle arguments = new Bundle(); arguments.putInt(BookFragment.EXTRA_INT_POSITION, position); ProxyLazyFragment fragment = ProxyLazyFragment.lazy(BookFragment.class, arguments);
主力类库
1.https://github.com/LuckyJayce/ViewPagerIndicator
Indicator 取代 tabhost,实现网易顶部 tab,新浪微博主页底部 tab,引导页,无限轮播 banner 等效果,高度自定义 tab 和特效
2.https://github.com/LuckyJayce/MVCHelper
实现下拉刷新,滚动底部自动加载更多,分页加载,自动切换显示网络失败布局,暂无数据布局,支持任意 view,支持切换主流下拉刷新框架。
3.https://github.com/LuckyJayce/EventBus-Apt
事件总线,通过动态代理接口的形式发布,接收事件。定义一个接口把事件发给注册并实现接口的类
4.https://github.com/LuckyJayce/LargeImage
大图加载,可供学习
5.https://github.com/LuckyJayce/GuideHelper
新手引导页,轻松的实现对应的 view 上面的显示提示信息和展示功能给用户
6.https://github.com/LuckyJayce/HVScrollView
可以双向滚动的 ScrollView,支持嵌套 ScrollView 联级滑动,支持设置支持的滚动方向
7.https://github.com/LuckyJayce/CoolRefreshView
下拉刷新 RefreshView,支持任意 View 的刷新 ,支持自定义 Header,支持 NestedScrollingParent,NestedScrollingChild 的事件分发,嵌套 ViewPager 不会有事件冲突
有了这些类库,让你 6 的飞起
说明
项目 ViewPagerIndicator_Demo 是示例代码。 看了这个例子你会惊奇的发现里面居然都是通过 viewpager 实现,没有使用 tabhost,而所有形式的 tab 都是用 Indicator 实现。 项目 ViewPagerIndicator_Library 是类库
有什么建议可以发到我的邮箱 794629068@qq.com
License
Copyright 2014 shizhefei(LuckyJayce)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
