PictureSelector
A PictureSelector for Android platform, which supports obtaining pictures, videos, audio & photos from photo albums, cutting (single picture or multi picture cutting), compression, theme custom configuration and other functions, and supports dynamic access & an open source picture selection framework suitable for Android 5.0 + system
Contents
-Latest version
-Download
-Usage
-Permission
-Result description
-Effect
-ProGuard
-Common errors
-Issues
-License
Download
Use Gradle
repositories {
google()
mavenCentral()
}
dependencies {
// PictureSelector basic (Necessary)
implementation 'io.github.lucksiege:pictureselector:v3.11.2'
// image compress library (Not necessary)
implementation 'io.github.lucksiege:compress:v3.11.2'
// uCrop library (Not necessary)
implementation 'io.github.lucksiege:ucrop:v3.11.2'
// simple camerax library (Not necessary)
implementation 'io.github.lucksiege:camerax:v3.11.2'
}
Kotlin Version Demo
dependencies {
// Please do not upgrade across versions, please check the Kotlin version demo first
implementation 'io.github.lucksiege:pictureselector:kotlin-v1.0.0-beta'
}
Or Maven:
<dependency>
<groupId>io.github.lucksiege</groupId>
<artifactId>pictureselector</artifactId>
<version>v3.11.2</version>
</dependency>
<dependency>
<groupId>io.github.lucksiege</groupId>
<artifactId>compress</artifactId>
<version>v3.11.2</version>
</dependency>
<dependency>
<groupId>io.github.lucksiege</groupId>
<artifactId>ucrop</artifactId>
<version>v3.11.2</version>
</dependency>
<dependency>
<groupId>io.github.lucksiege</groupId>
<artifactId>camerax</artifactId>
<version>v3.11.2</version>
</dependency>
Permission
Permission describe,see documentation
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_MEDIA_STORAGE" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
Android 13 版本适配,细化存储权限
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES" />
<uses-permission android:name="android.permission.READ_MEDIA_AUDIO" />
<uses-permission android:name="android.permission.READ_MEDIA_VIDEO" />
Android 11 use camera,AndroidManifest.xm add the code:
<queries package="${applicationId}">
<intent>
<action android:name="android.media.action.IMAGE_CAPTURE">
</action>
</intent>
<intent>
<action android:name="android.media.action.ACTION_VIDEO_CAPTURE">
</action>
</intent>
</queries>
ImageEngine
GlideEngine
PicassoEngine
CoilEngine
Usage
For more features, see documentation
A simple use case is shown below:
1、Get picture
PictureSelector.create(this)
.openGallery(SelectMimeType.ofImage())
.setImageEngine(GlideEngine.createGlideEngine())
.forResult(new OnResultCallbackListener<LocalMedia>() {
@Override
public void onResult(ArrayList<LocalMedia> result) {
}
@Override
public void onCancel() {
}
});
Using system albums
PictureSelector.create(this)
.openSystemGallery(SelectMimeType.ofImage())
.forResult(new OnResultCallbackListener<LocalMedia>() {
@Override
public void onResult(ArrayList<LocalMedia> result) {
}
@Override
public void onCancel() {
}
});
2、Only use camera
PictureSelector.create(this)
.openCamera(SelectMimeType.ofImage())
.forResult(new OnResultCallbackListener<LocalMedia>() {
@Override
public void onResult(ArrayList<LocalMedia> result) {
}
@Override
public void onCancel() {
}
});
To take photos separately in the Navigation Fragment scene, please use the following methods:
PictureSelector.create(this)
.openCamera(SelectMimeType.ofImage())
.forResultActivity(new OnResultCallbackListener<LocalMedia>() {
@Override
public void onResult(ArrayList<LocalMedia> result) {
}
@Override
public void onCancel() {
}
});
3、You can also use the following example:
(1)、Inject into any view fragment
PictureSelector.create(this)
.openGallery(SelectMimeType.ofAll())
.setImageEngine(GlideEngine.createGlideEngine())
.buildLaunch(R.id.fragment_container, new OnResultCallbackListener<LocalMedia>() {
@Override
public void onResult(ArrayList<LocalMedia> result) {
}
@Override
public void onCancel() {
}
});
(2)、Custom Inject into any view fragment
PictureSelectorFragment selectorFragment = PictureSelector.create(this)
.openGallery(SelectMimeType.ofAll())
.setImageEngine(GlideEngine.createGlideEngine())
.build();
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, selectorFragment, selectorFragment.getFragmentTag())
.addToBackStack(selectorFragment.getFragmentTag())
.commitAllowingStateLoss();
4、Only query data source
(1)、get album data
PictureSelector.create(this)
.dataSource(SelectMimeType.ofAll())
.obtainAlbumData(new OnQueryDataSourceListener<LocalMediaFolder>() {
@Override
public void onComplete(List<LocalMediaFolder> result) {
}
);
(2)、get media data
PictureSelector.create(this)
.dataSource(SelectMimeType.ofAll())
.obtainMediaData(new OnQueryDataSourceListener<LocalMedia>() {
@Override
public void onComplete(List<LocalMedia> result) {
}
);
(3)、IBridgeMediaLoader get data
IBridgeMediaLoader loader = PictureSelector.create(this)
.dataSource(SelectMimeType.ofImage()).buildMediaLoader();
loader.loadAllAlbum(new OnQueryAllAlbumListener<LocalMediaFolder>() {
@Override
public void onComplete(List<LocalMediaFolder> result) {
}
});
5、Preview image、video、audio
If you preview the online video AndroidManifest XML add the following code
android:usesCleartextTraffic="true"
PictureSelector.create(this)
.openPreview()
.setImageEngine(GlideEngine.createGlideEngine())
.setExternalPreviewEventListener(new OnExternalPreviewEventListener() {
@Override
public void onPreviewDelete(int position) {
}
@Override
public boolean onLongPressDownload(LocalMedia media) {
return false;
}
}).startActivityPreview(position, true, "data");
Set theme,see documentation
.setSelectorUIStyle();
Or Overload layout,see documentation
.setInjectLayoutResourceListener(new OnInjectLayoutResourceListener() {
@Override
public int getLayoutResourceId(Context context, int resourceSource) {
return 0;
}
The advanced use cases are as follow:
1、Use the custom camera,See documentation
.setCameraInterceptListener(new OnCameraInterceptListener() {
@Override
public void openCamera(Fragment fragment, int cameraMode, int requestCode){
}
});
2、Use the image compress,See documentation
.setCompressEngine(new CompressFileEngine() {
@Override
public void onStartCompress(Context context, ArrayList<Uri> source, OnKeyValueResultCallbackListener call){
}
});
3、Use the image uCrop,See documentation
.setCropEngine(new CropFileEngine() {
@Override
public void onStartCrop(Fragment fragment, Uri srcUri, Uri destinationUri, ArrayList<String> dataSource, int requestCode) {
}
});
4、Use the image edit,See documentation
.setEditMediaInterceptListener(new OnMediaEditInterceptListener() {
@Override
public void onStartMediaEdit(Fragment fragment, LocalMedia currentLocalMedia, int requestCode) {
}
});
5、Use the custom load data,See documentation
.setExtendLoaderEngine(new ExtendLoaderEngine() {
@Override
public void loadAllAlbumData(Context context, OnQueryAllAlbumListener<LocalMediaFolder> query) {
}
@Override
public void loadOnlyInAppDirAllMediaData(Context context, OnQueryAlbumListener<LocalMediaFolder> query) {
}
@Override
public void loadFirstPageMediaData(Context context, long bucketId, int page, int pageSize, OnQueryDataResultListener<LocalMedia> query) {
}
@Override
public void loadMoreMediaData(Context context, long bucketId, int page, int limit, int pageSize, OnQueryDataResultListener<LocalMedia> query) {
}
});
6、Use the custom apply Permissions,See documentation
.setPermissionsInterceptListener(new OnPermissionsInterceptListener() {
@Override
public void requestPermission(Fragment fragment, String[] permissionArray, OnRequestPermissionListener call) {
}
@Override
public boolean hasPermissions(Fragment fragment, String[] permissionArray) {
return false;
}
});
7、Android 10 and above, Sandbox mechanism, file processing,Permissions,See documentation
.setSandboxFileEngine(new UriToFileTransformEngine() {
@Override
public void onUriToFileAsyncTransform(Context context, String srcPath, String mineType, OnKeyValueResultCallbackListener call) {
}
});
ProGuard
-keep class com.luck.picture.lib.** { *; }
// use Camerax
-keep class com.luck.lib.camerax.** { *; }
// use uCrop
-dontwarn com.yalantis.ucrop**
-keep class com.yalantis.ucrop** { *; }
-keep interface com.yalantis.ucrop** { *; }
License
Copyright 2016 Luck
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
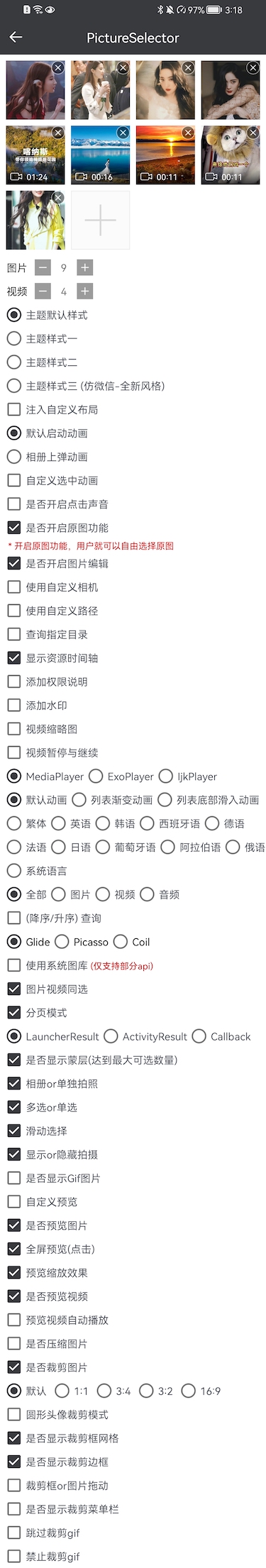
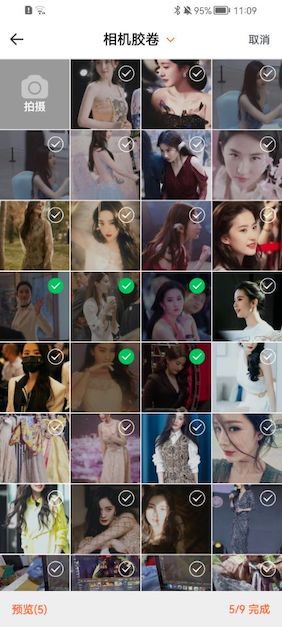
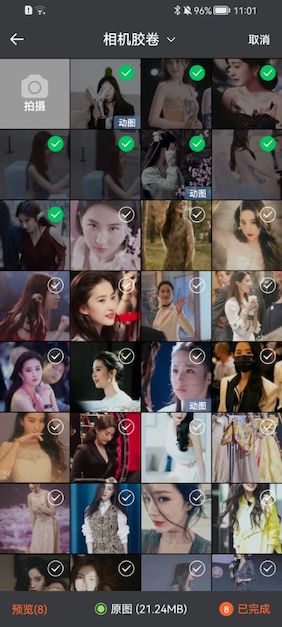
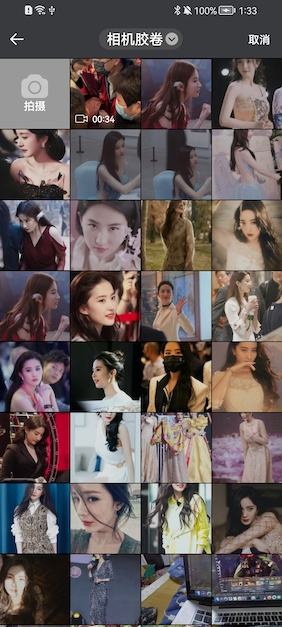
Effect
| Function list |
|---|
 |
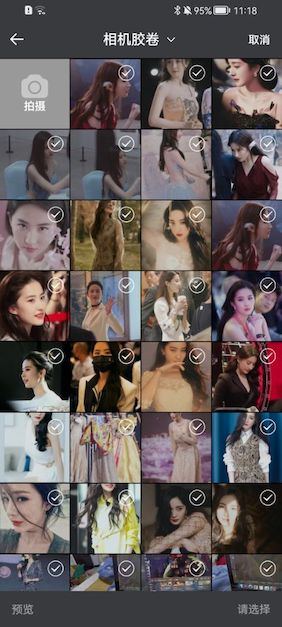
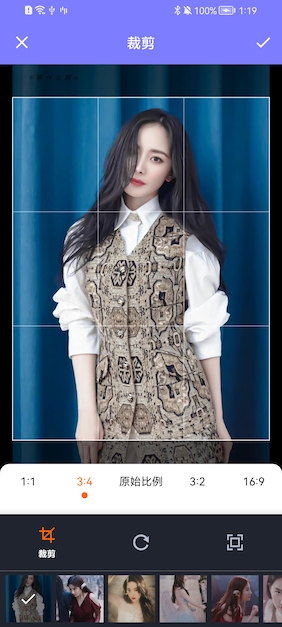
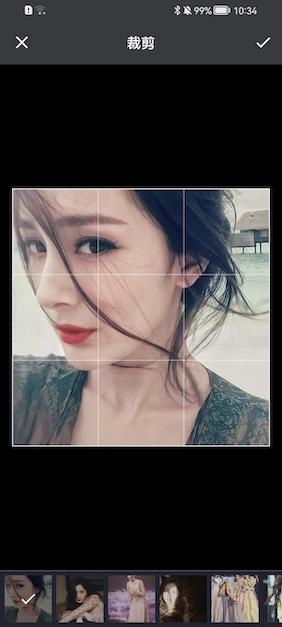
| Default Style | Preview | Multiple Crop |
|---|---|---|
 |
 |
 |
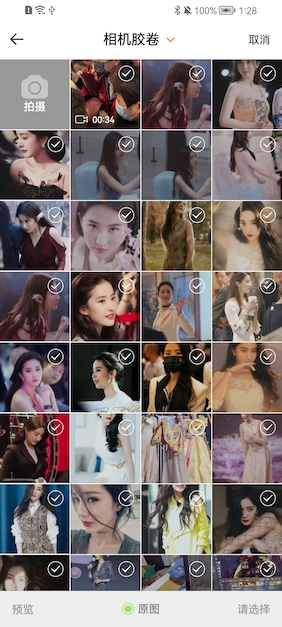
| Digital Style | Preview | Multiple Crop |
|---|---|---|
 |
 |
 |
| White Style | Preview | Single Crop |
|---|---|---|
 |
 |
 |
| New Style | Preview | Multiple Crop |
|---|---|---|
 |
 |
 |
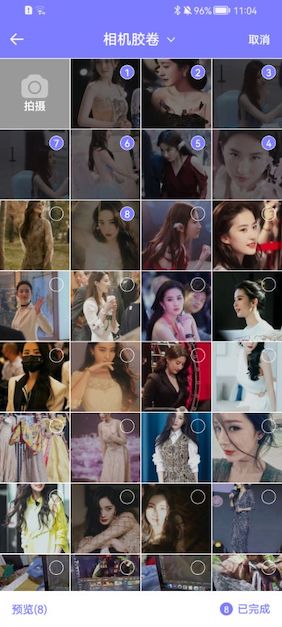
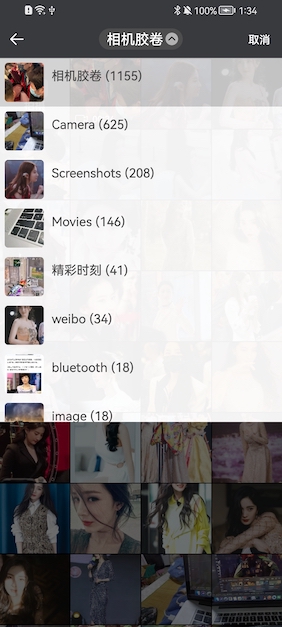
| Photo Album Directory | Single Mode | Circular Crop |
|---|---|---|
 |
 |
 |
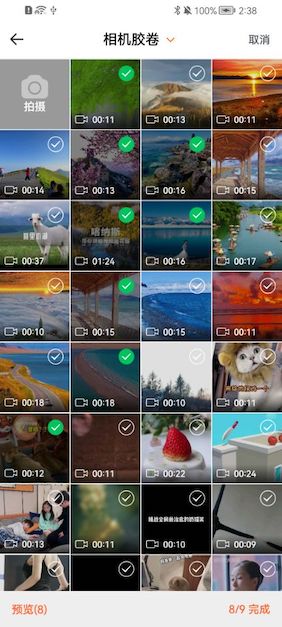
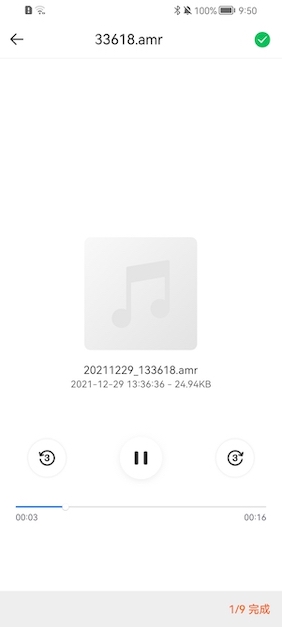
| White Style | Video | Audio |
|---|---|---|
 |
 |
 |



