ViewPagerIndicator
Introduction: 一个简单好用的 ViewPagerIndicator,提供了五种类型,为 viewpager 添加酷炫效果,并且支持轮播图( A simple, cool, customizable ViewPagerIndicator.show cool indicator for viewpager , it also good for viewpager as carousel )
Tags:
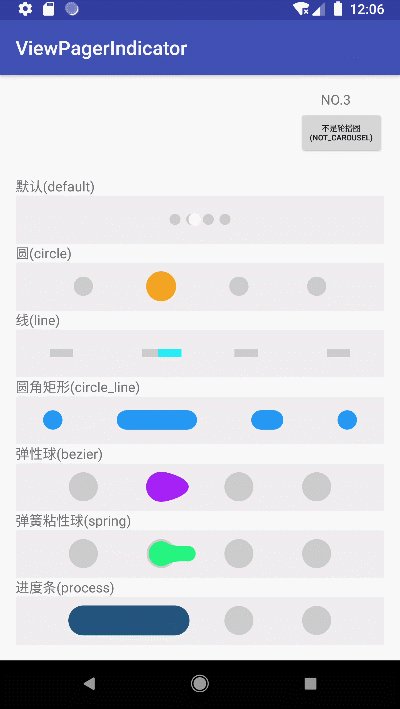
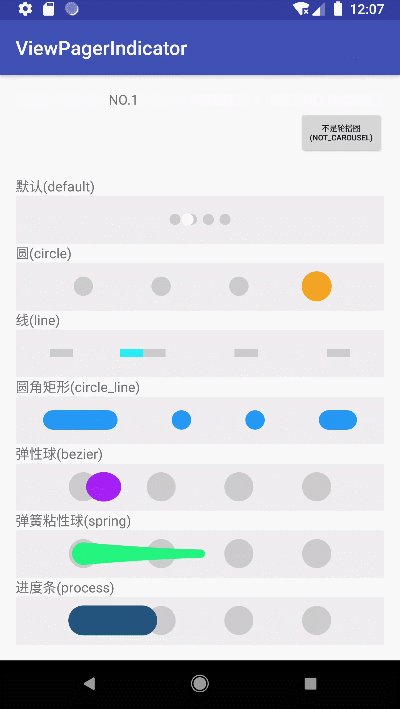
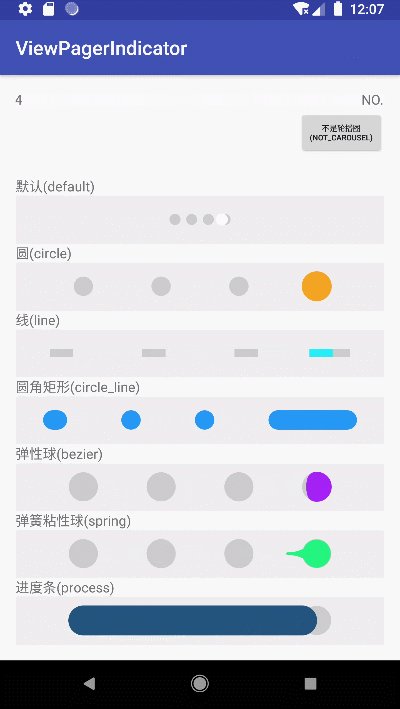
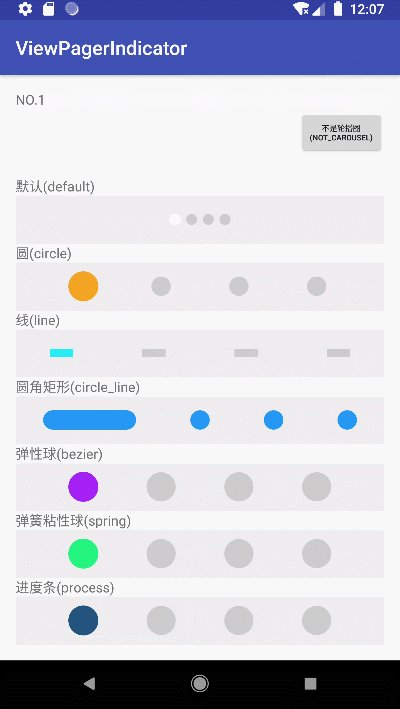
一个简单好用的 ViewPagerIndicator,提供了五种类型,采用在 XML 布局中定制颜色大小等参数,在 JAVA 代码中只需二行代码就能为 viewpager 添加酷炫效果,并且支持轮播图。

文档
如何使用它?
先在 project 的 build.gradle 添加:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
然后在 module 的 build.gradle 添加:
support for androidx:
dependencies {
implementation 'com.github.LinweiJ:ViewPagerIndicator:0.3.0'
}
support for support:(使用 android studio 的 Refactor->Migrate to AndroidX,也可以支持 AndroidX)
dependencies {
implementation 'com.github.LinweiJ:ViewPagerIndicator:0.2.0'
}
使用
1 . 将 ViewPagerIndicator 添加到 xml
<com.lwj.widget.viewpagerindicator.ViewPagerIndicator
android:id="@+id/indicator_line"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#efefef"
app:vpi_default_color="#cdcdcd"
app:vpi_distance="800dp"
app:vpi_distanceType="BY_LAYOUT"
app:vpi_indicatorType="LINE"
app:vpi_length="24dp"
app:vpi_radius="8dp"
app:vpi_selected_color="#FF23EEF5"
/>
Properties:
app:vpi_selected_colorapp:vpi_default_color(如果 indicatorType=CIRCLE_LINE default_color 为指示器唯一颜色 ,selected_color 不起作用)app:vpi_radius(点的大小,在 indicatorType= CIRCLE_LINE 的情况下 radius 是点的高)app:vpi_radius_selected(只作用在 indicatorType= CIRCLE 的情况下,为选中点的大小,默认为 radius 大小)app:vpi_length(只作用在 indicatorType=CIRCLE_LINE 的情况下,为 指示器点的长度)app:vpi_distance(只作用在 distanceType=BY_DISTANCE 的情况下)app:vpi_numapp:vpi_indicatorType(LINE; CIRCLE; CIRCLE_LINE; BEZIER;SPRING)
LINE:线 ; CIRCLE:圆点(默认) ; CIRCLE_LINE:圆角矩形; BEZIER:弹性球 ; SPRING: 弹簧粘性球; PROGRESS: 进度条
app:vpi_distanceType(BY_RADIUS; BY_DISTANCE ; BY_LAYOUT )
BY_RADIUS:3 倍 radius ; BY_DISTANCE :定义固定距离 ;BY_LAYOUT :根据 layout_width 均分得到距离
app:vpi_animation(默认为 true:动画开启 ; false:关闭动画)
2 . java
mViewPagerIndicator = (ViewPagerIndicator) findViewById(R.id.indicator_line);
//viewpager 是固定页数, 传入 viewpager 即可
mViewPagerIndicator.setViewPager(mViewpager);
//viewpager 是轮播图 ,如:总数为 100000 个 实际展示页为 6 个
//需要传入实际展示个数 num
mViewPagerIndicator.setViewPager(mViewpager,num);
//真无限循环 BannerView,配合 BannerView,增加以下 setViewPager
//https://github.com/LinweiJ/BannerView
// 两种情况 更多细节请看 demo/BannerViewActivity
// if mBannerView.setCircle(true);无限循环
mIndicatorDefault.setViewPager(mBannerView.getViewPager(),true);
// if mBannerView.setCircle(false);固定 不循环
mIndicatorDefault.setViewPager(mBannerView.getViewPager(),false);
3.更多
可以参考 demo/ 示例
License
Copyright 2017 LinWeiJia
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
底部
随手给颗星呗 ? (>_@)
