RollingLayout
Introduction: A view that can rolling automatic within child views list . (一个可以让自己子视图自动滚动的 view,效果参考[淘宝头条])
Tags:
ViewFlipper-RollingLayout-跑马灯-Introduction
A view that can rolling automatic within child views list. 一个可以让自己子视图滚动起来的控件(仿[淘宝头条])。(中文版入口)
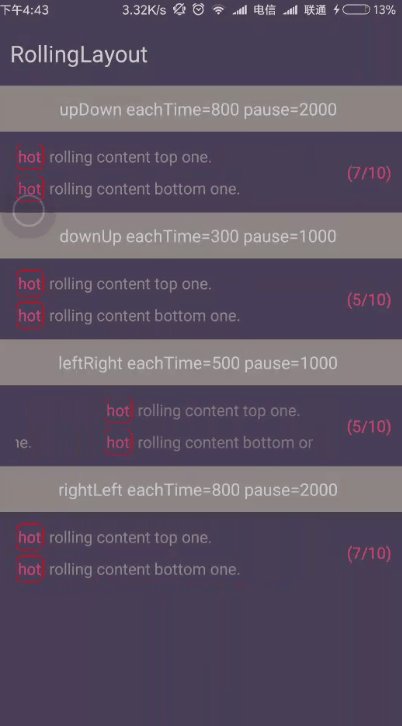
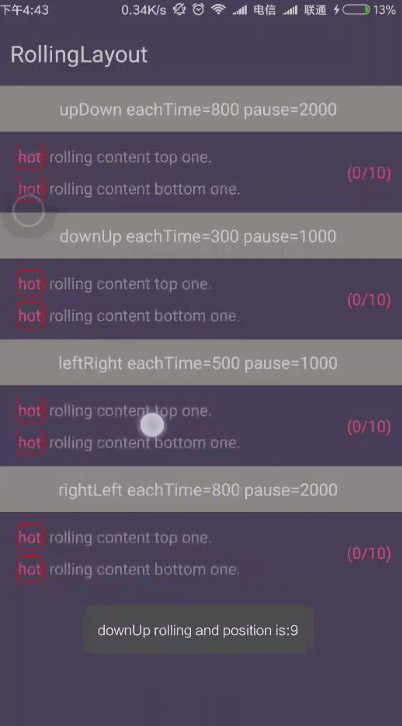
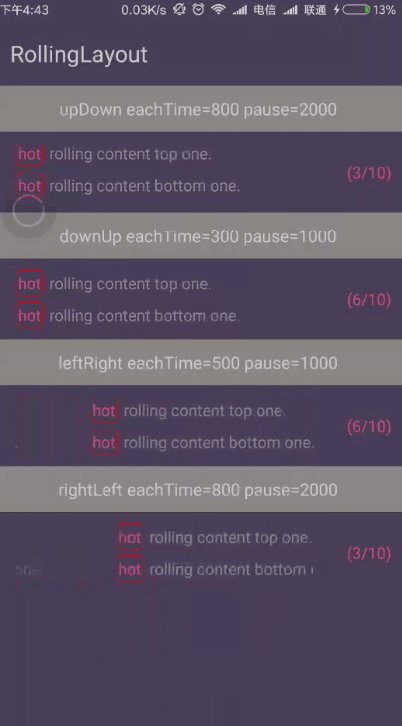
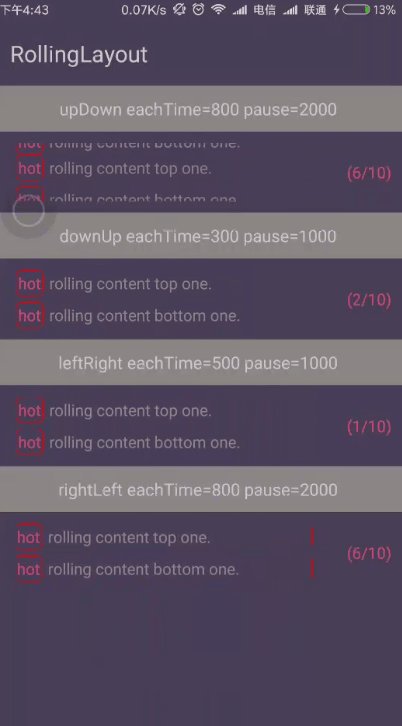
Demo
Provide four direction rolling mode.
Features
- [x] Provide four direction for rolling mode.
- [x] It can be used as FrameLayout.
- [x] Provide adapter pattern.
- [x] Provide listener to listen rolling changing action.
- [x] Provide listener to listen rolling item clicking action.
- [x] Configure duration of stay for rolling item view.
- [x] Configure duration of rolling time for item view.
Version
| name | RollingLayout |
|---|---|
| latest |  |
Configure
Maven
<dependency>
<groupId>com.justkiddingbaby</groupId>
<artifactId>rollinglayout</artifactId>
<version>the latest version</version>
<type>pom</type>
</dependency>
JCenter
First. add to project build.gradle
repositories {
jcenter()
}
Second. add to module build.gradle
compile 'com.justkiddingbaby:rollinglayout:the latest version'
Attributes instruction
| attribute | instruction | value |
|---|---|---|
| rolling_eachTime | duration for rolling animator | integer |
| rolling_pause | duration of stay for rolling animator | integer |
| rolling_orientation | rolling mode | upDown downUp leftRight rightLeft |
Function instruction
| return | function name | instruction |
|---|---|---|
| void | setRollingEachTime(int time) | set duration of rolling |
| void | setRollingPauseTime(int time) | set duration of stay |
| void | setRollingOrientation(int orientation) | set the rolling mode |
| void | setAdapter(BaseAdapter orientation) | set the data behind this RollingLayout |
| void | startRolling() | start rolling |
| void | stopRolling() | stop rolling |
| void | addOnRollingChangedListener(OnRollingChangedListener listener) | add a listener to listen RollingLayout rolling changed action. |
| void | addOnRollingChangedListener(OnRollingChangedListener listener) | set a listener to listen RollingLayout rolling item click action. |
Usage
use in the layout
<com.jkb.rollinglayout.RollingLayout
android:id="@+id/rollingleftRight"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
rolling:rolling_eachTime="500"
rolling:rolling_orientation="leftRight"
rolling:rolling_pause="1000"/>
Release history
v1.0.1(2017/7/28)
1、alter parent class to ViewFlipper from ViewGroup. 2、add listener for RollingLayout.
v0.1(2017/7/24)
1、release version 0.1.
License
![]()
RollingLayout is available under the MIT license. See the LICENSE file for more info.