AdvancedPagerSlidingTabStrip
Android AdvancedPagerSlidingTabStrip 是一种 Android 平台的导航控件,完美兼容 Android 自带库和兼容库的ViewPager组件,最低支持 Android api v9。
Feature
- 支持 Tab 小圆点以及数量显示和隐藏
- 支持自定义 Tab View
- 支持使用 Bitmap、Drawable 和本地 resId 来显示 Tab 图标
- 支持对 Tab 图标替换成自定义 View 来加载网络图片
- 支持自由设置小圆点、tab 大小和位置等设置
- 支持实现如:微博等不均匀 Tab 的 APP 风格,并支持滑动
Project site: https://github.com/HomHomLin/AdvancedPagerSlidingTabStrip.
最新版本:v1.8.0
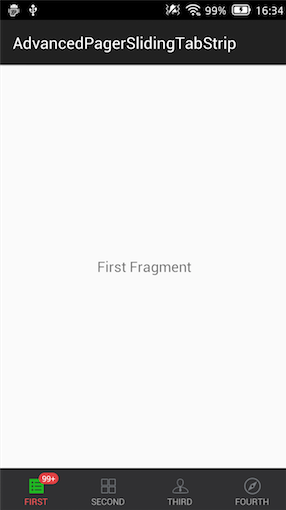
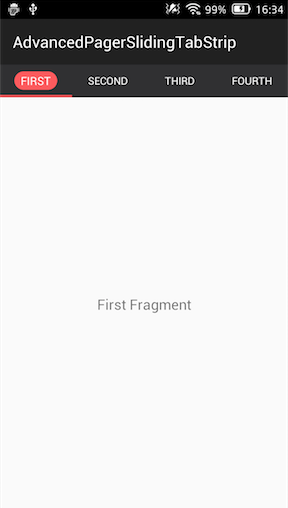
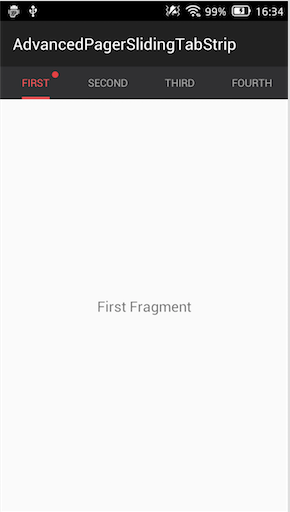
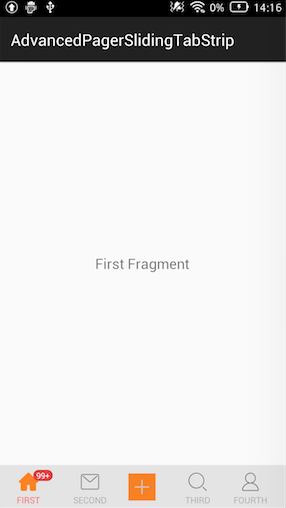
效果图:




导入项目
Gradle dependency:
compile 'homhomlin.lib:apsts:1.8.0'
or
Maven dependency:
<dependency>
<groupId>homhomlin.lib</groupId>
<artifactId>apsts</artifactId>
<version>1.8.0</version>
</dependency>
用法
基本 AdvancedPagerPagerSlidingTabStrip:
在需要添加的界面 xml 中添加组件和 ViewPager
<com.lhh.apst.library.AdvancedPagerSlidingTabStrip
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="55dp"
style="@style/pagertab_icon_style"
android:layout_alignParentBottom="true"
android:fillViewport="false"/>
<style name="pagertab_style">
<item name="android:background">@drawable/tab_bg_normal</item>
<item name="apTabBackground">@drawable/tab_bg_transparent</item>
<item name="android:textSize">13sp</item>
<item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item>
<item name="android:textColor">@drawable/tab_color_select</item>
<item name="apTabIndicatorColor">@color/home_bar_text_push</item>
<item name="apTabUnderlineColor">#1A000000</item>
<item name="apTabDividerColor">#00000000</item>
<item name="apTabShouldExpand">false</item>
<item name="apTabPaddingLeftRight">8dp</item>
<item name="apTabDrawMode">text</item>
<item name="apTabTextSelectColor">@color/home_bar_text_push</item>
</style>
在代码中 find 该组件,并且设置 adapter 和 ViewPager。
ViewPager pager = (ViewPager) findViewById(R.id.pager);
pager.setAdapter(new TestAdapter(getSupportFragmentManager()));
AdvancedPagerSlidingTabStrip tabs = (AdvancedPagerSlidingTabStrip) findViewById(R.id.tabs);
tabs.setViewPager(pager);
AdvancedPagerSlidingTabStrip 支持绑定 OnPageChangeListener,并且不影响使用效果。
tabs.setOnPageChangeListener(mPageChangeListener);
通过调用 AdvancedPagerSlidingTabStrip 的 showDot(int index)和 hideDot(int index)来显示或者隐藏 Tab 上的小圆点,index 代表需要显示和隐藏的 tab 序列位置(0 ~ N)。
通过调用 showDot(int index,String txt)方法可以显示小圆点文字,并同样通过 hideDot 来隐藏。如:
tabs.showDot(0, “99+”);
Tab 显示模式
基本 Adapter 显示
1.纯文本显示
通过实现 Adapter 内的 getPageTitle()接口即可显示纯文本情况的效果。
2.图文显示
通过将 Adapter 实现 AdvancedPagerSlidingTabStrip.IconTabProvider 接口,并实现其中的 getPageIcon(展示未选中的图片)、getPageSelectIcon(展示选中的图片)和 getPageIconText(展示的文本)方法即可显示图文效果。
其中 getPageIcon(展示未选中的图片)和 getPageSelectIcon 方法可以通过改变方法返回值来显示不同类型的图片,可以选择的返回值为 Bitmap、Drawable 和 ResId。
3.自定义图片 View 显示
通过将 Adapter 实现 AdvancedPagerSlidingTabStrip.ViewTabProvider 接口,并实现其中的 onSelectIconView(选中的自定义图片 View)、onIconView(未选中的自定义图片 View)和 getPageIconText(文本)方法即可。
需要注意的是,onSelectIconView 和 onIconView 两个方法的返回值均为 View,并会回调回上一次使用的 View 缓存对象,你可以通过判断返回的 View 是否为 null 来决定是否新建 View 对象。(PS:不判断缓存将导致你每次调用都会创建新的 View 对象。)
你可以直接创建并返回 ImageView 对象,也可以返回其他 View 子类,该模式可以用于显示网络图片,需要注意的是你需要手动给 View 添加 LayoutParams 来控制其大小,并只能使用 RelativeLayout.LayoutParams,具体实现方式可以查看Demo。
自定义 Tab
我知道以上模式可能并不能完全满足需求,有时候可能我们需要的是更复杂的 Tab,所以添加自定义 tab 来满足各种各样的需求。
当前自定义 tab 被封装到另一个 tab 类中,通过使用 CustomPagerSlidingTabStrip 控件来实现,该控件的所有使用方法和 AdvancedPagerSlidingTabStrip 一致。
通过将 Adapter 实现 CustomPagerSlidingTabStrip.CustomTabProvider 并实现其中 getSelectTabView(选中的 View)和 getDisSelectTabView(未选中的 View)方法来实现自定义 Tab,两个方法同样会回调上一次使用的 View 缓存对象。具体实现方式可以查看Demo。
拓展的 Provider 显示设置
有时候我们不使用自定义 View 显示模式又想调整现有的 Tab,比如设置小圆点位置、tab 大小和间距等来满足原有就可以实现的需求。
AdvancedPagerSlidingTabStrip 提供了几个 Provider 来实现这些功能,你可以通过将你的 Adapter 实现定制的接口方法来实现,具体可以查看 demo 中的 WeiboTabActivity.java。
- AdvancedPagerSlidingTabStrip.LayoutProvider
通过将 Adapter 实现 AdvancedPagerSlidingTabStrip.LayoutProvider 可以实现对 Tab 以及内容 icon 的 Layout 设置。
public float getPageWeight(int position);
该方法用于设置每个 pageTab 在整个 tabs 中的权重。
public int[] getPageRule(int position);
该方法用于设置每个 tab 的相对位置,如将 tab 设置为靠左:return new int[]{ RelativeLayout.ALIGN_PARENT_LEFT};。
public Margins getPageMargins(int position);
该方法用于设置每个 tab 的间距大小,如将 tab 设置为距离左边距 30px:return new Margins(30,0,0,0);。
- AdvancedPagerSlidingTabStrip.TipsProvider
通过将 Adapter 实现 AdvancedPagerSlidingTabStrip.TipsProvider 可以实现对小圆点的设置。
public int[] getTipsRule(int position);
该方法用于设置小圆点的相对位置。
public Margins getTipsMargins(int position);
该方法用于设置小圆点在 tab 中的间距大小。
public Drawable getTipsDrawable(int position);
该方法用于设置小圆点的背景,默认为红色圆角图。
XML 样式参数
apTabIndicatorColor导航条的颜色apTabUnderlineColorTab 底部下划线的颜色apTabDividerColor每个 Tab 之间的分割线颜色apTabstabTextSelectColor被选中的 Tab 的文本字体颜色apTabIndicatorHeight导航条的高度apTabUnderlineHeightTab 底部下划线的高度apTabDividerPaddingTab 分割线的 paddingapTabPaddingLeftRight每个 Tab 的左右 paddingapTabPaddingTopBottom每个 Tab 的上下 paddingapTabScrollOffset选中 tab 的滑动 offsetapTabBackgroundtab 的背景apTabShouldExpand伸缩情况,如果为真,每个 tab 都是相同的 weight,默认是 falseapTabTextAllCapsTab 的文字是否为全部大写,如果是 true 就全部大写,默认为 trueapTabTextSelectColor你所选择的那个 tab 的颜色apTabDrawMode绘制模式,text 或者 normal,用于是否将下划线绘制为跟随 TextView
Developed By
- Linhonghong - linhh90@163.com
License
Copyright 2016 LinHongHong
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
