ReactButton
ReactButton

Android Library to make it easy to add ReactButton feature in your app with Multi Reactions like Facebook or Linkedin ...etc, you can add many reactions as you want, you can also split them into number of columns, and also customize the colors and text for each reactions
Note
From version 2.0.0 and above the library will release without default icons to reduce the size and if you want the facebook reactions you can copy them from the example app here
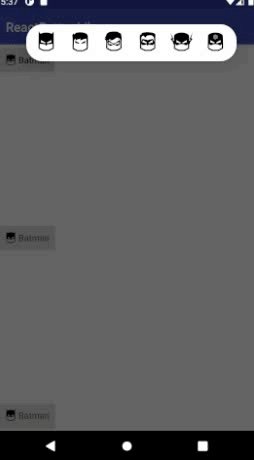
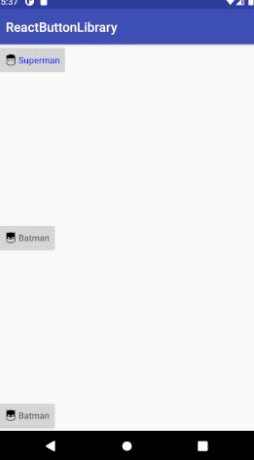
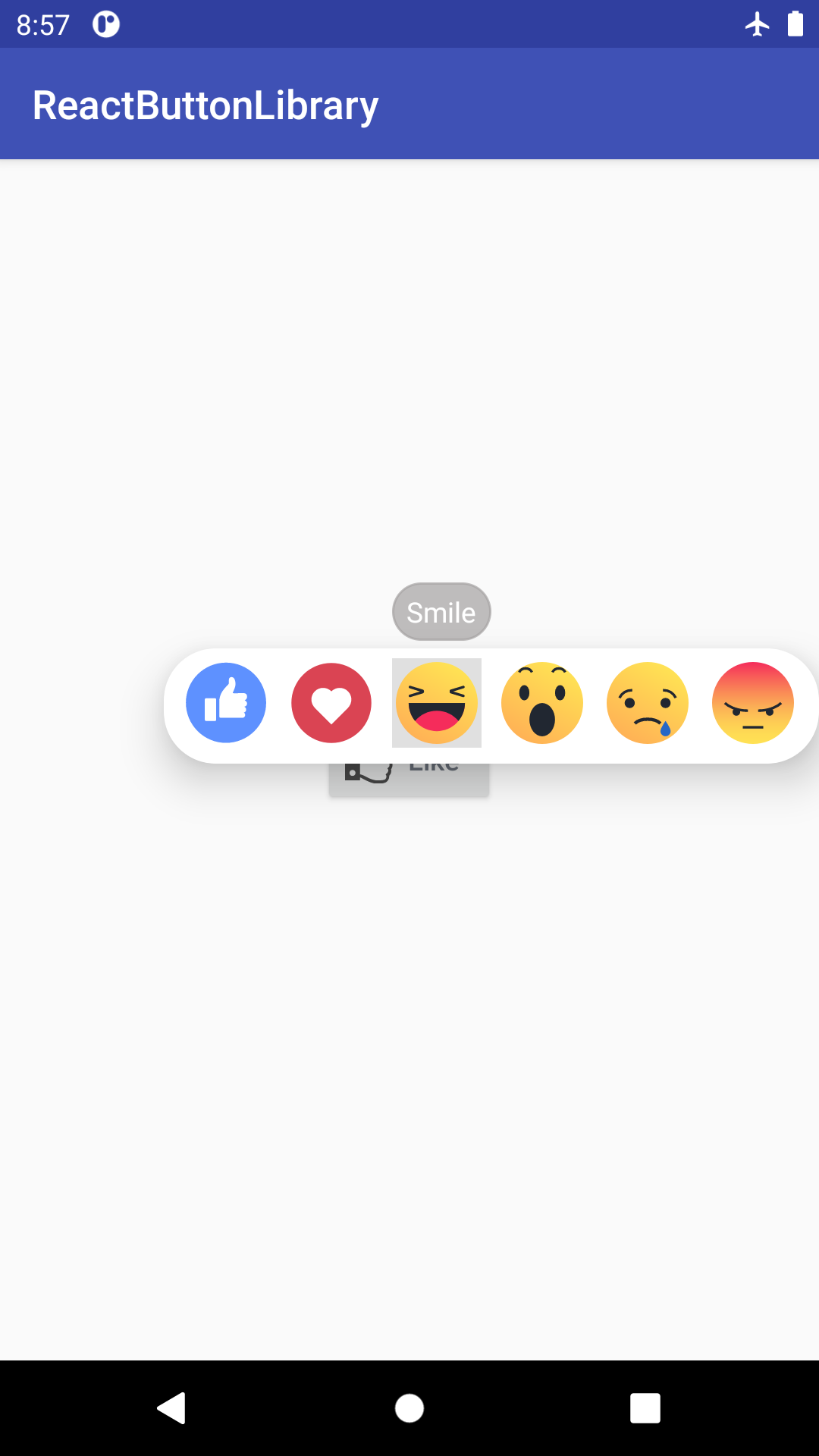
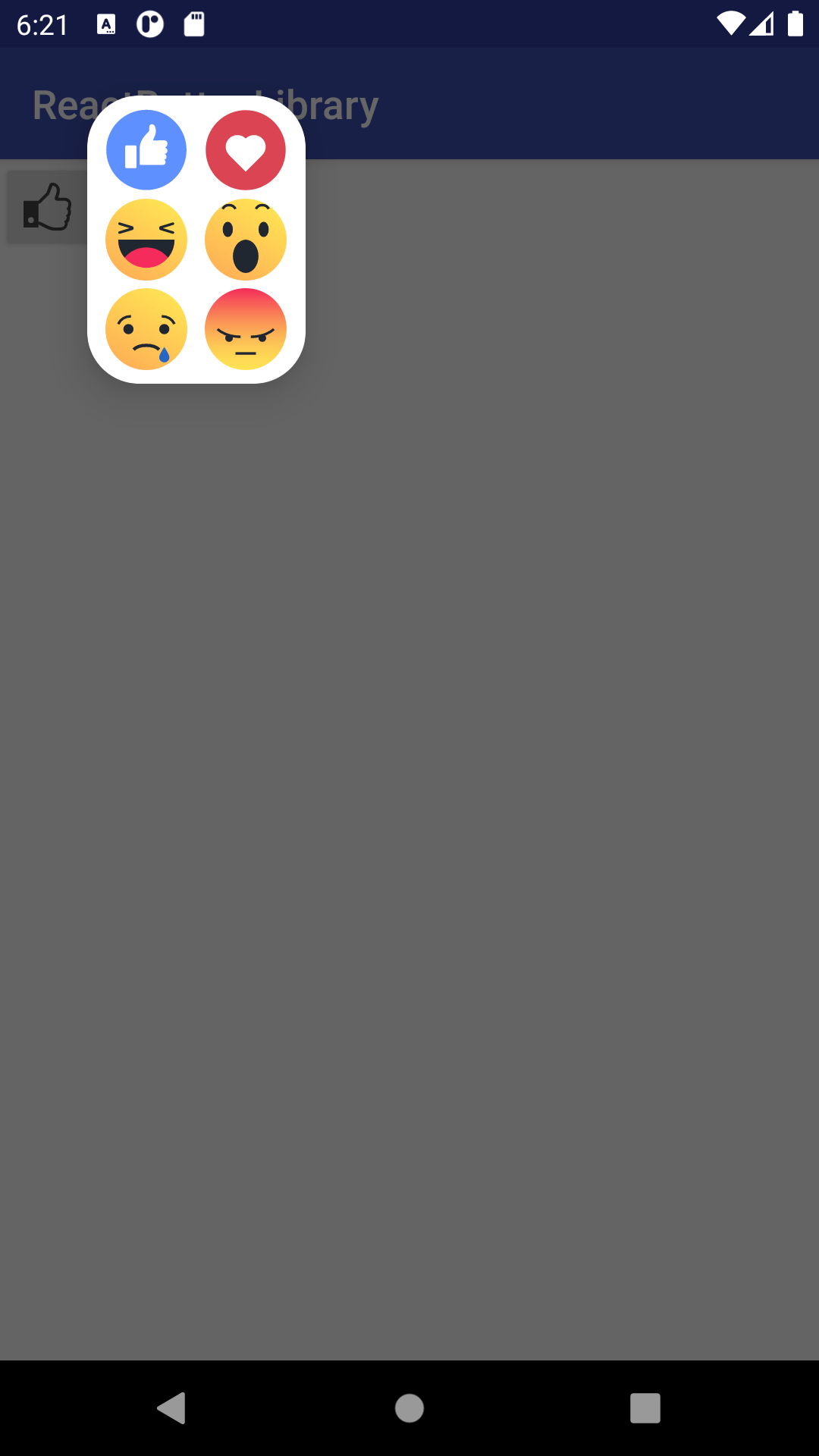
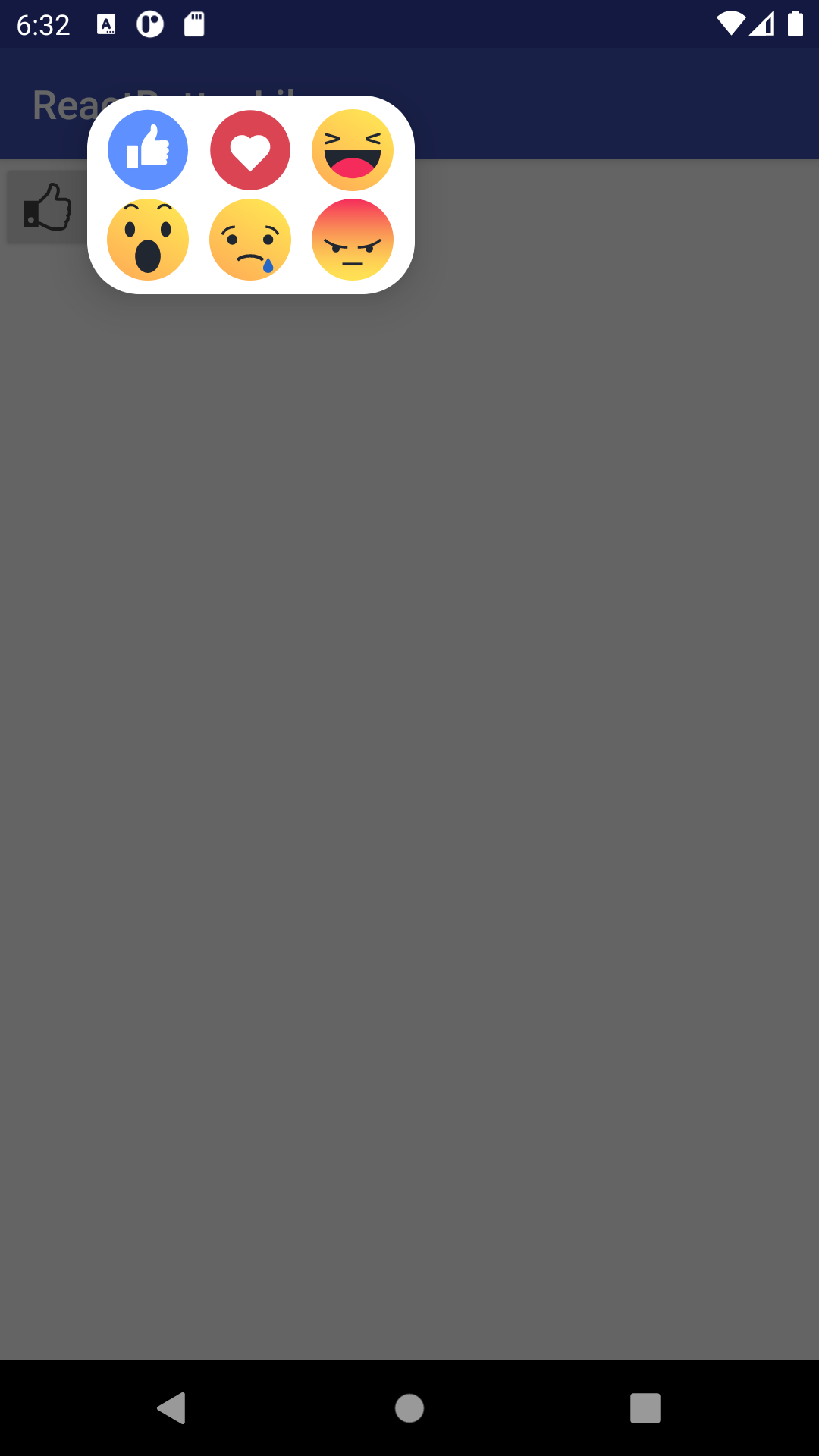
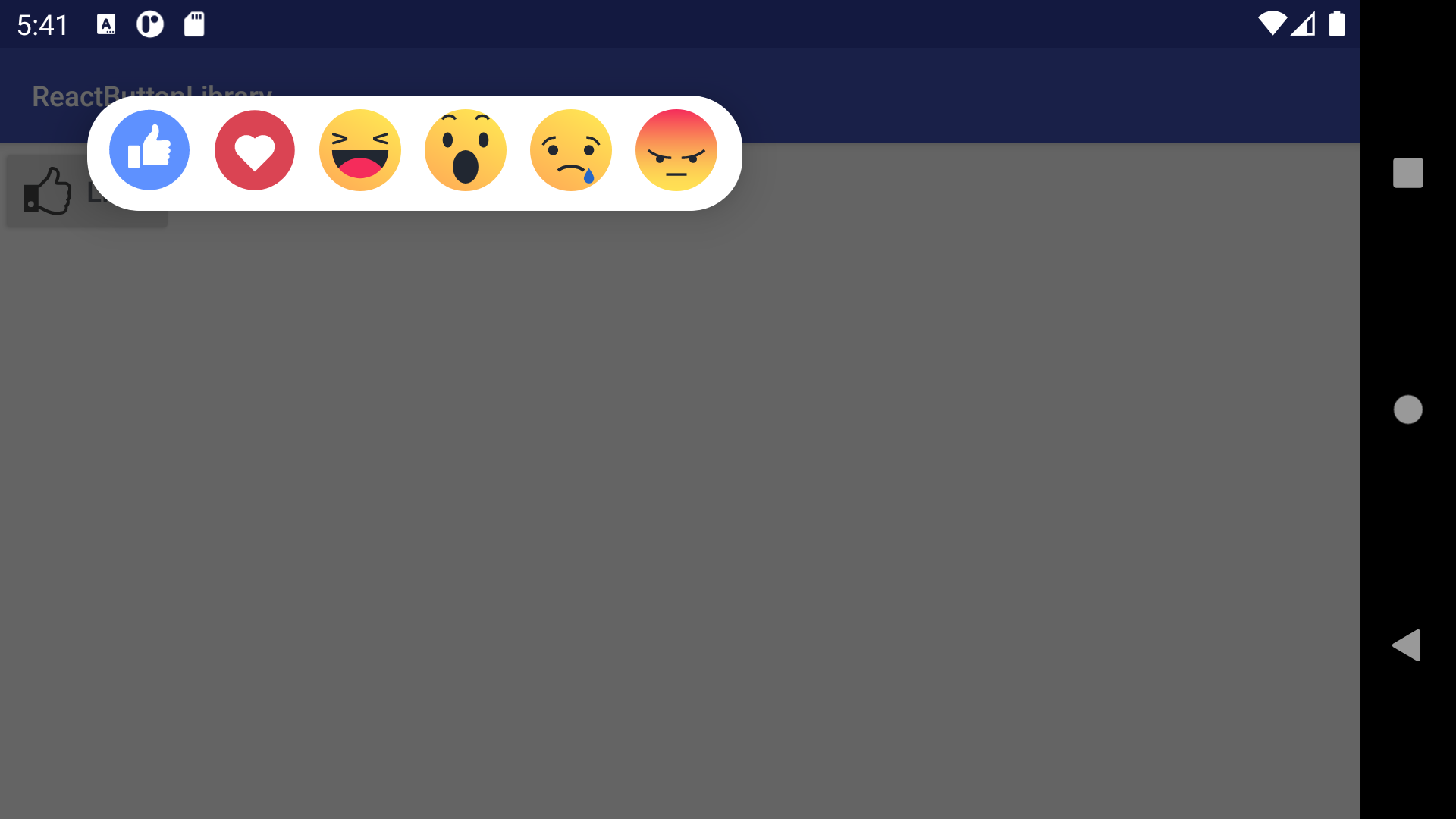
Demo :smile:






Documentation:
Add ReactButton To Your Current Project:
From Maven Central
implementation 'io.github.amrdeveloper:reactbutton:2.1.0'
Or Add ReactButton from Jitpack.io
Add it in your root build.gradle at the end of repositoriesgradle
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
Add the dependencygradle
implementation 'com.github.AmrDeveloper:ReactButton:2.1.0'
How To Initializing ReactButton:
ReactButton reactButton = findViewById(R.id.buttonId);
Set your Reactions:
reactButton.setReactions(Reaction... reaction);
Add new Reactions to the reactions list:
reactButton.addReactions(Reaction... reaction);
Set Current Reaction:
reactButton.setCurrentReaction(Reaction reaction);
Get Current Reaction:
Reaction currentReaction = reactButton.getCurrentReaction();
Set Default Reaction:
reactButton.setDefaultReaction(Reaction reaction);
Get Default Reaction:
Reaction currentReaction = reactButton.getDefaultReaction();
Change Reaction dialog default Style:
reactButton.setReactDialogShape(int styleID);
Change the reactions dialog default gravity, make sure you have disabled the dynamic position
reactButton.setReactionDialogGravity(newGravity);
Enable/Disable the reactions dialog dynamic position
reactButton.enableDialogDynamicPosition(isEnabled);
Change the number of reactions in the Columns, the default value is all reactions size
reactButton.setDialogColumnsNumber(n);
Set the dim amount for the reactions dialog from 0 for no dim to 1 for full dim, the default value is 0
reactButton.setDimAmount(dim);
Change tooltip background shape
reactButton.setReactionTooltipShape(R.drawable.shape);
Change tooltip text color
reactButton.setReactionTooltipTextColor(Color.BLACK);
Change offset between the reaction icon and the tooltip text
reactButton.setTooltipOffsetFromReaction(100);
Enable or Disable the Reaction tooltip feature
reactButton.setEnableReactionTooltip(true);
Set setOnReactionChangeListener:
reactButton.setOnReactionChangeListener(new ReactButton.OnReactionChangeListener() {
@Override
public void onReactionChange(Reaction reaction) {
// Code that will execute when the reaction changed
}
});
Set OnReactionDialogStateListener:
reactButton.setOnReactionDialogStateListener(new ReactButton.OnReactionDialogStateListener() {
@Override
public void onDialogOpened() {
// Code that will execute when the reaction dialog is opened
}
@Override
public void onDialogDismiss() {
// Code that will execute after the reaction dialog is dismissed
}
});
Check if current Reaction is Default Reaction:
boolean isDefault = reactButton.isDefaultReaction();





